This page contents as follows
多言語化したい!でも語学は敷居が高くて・・・?
自サイトを日本のみならず、世界の市場に向けて発信したくなったら。
多言語対応にチャレンジ!・・・となります。
以前、お客様からの要望で多言語化したとき、然るべき機関に外注して翻訳した後、既存の日本語のページをテキスト部分だけ差し替えて追加作成・・・という手順を踏みました。コストもスケジュールも気が遠くなるような話で。
「どっちでもいいけど、あるに越したことはない」レベルのご要望であれば、手間は一気に省けます。
暗躍するのは、プラグイン「Google Language Translator」。
ここでは、インストールから設置、更には自分好みのカスタマイズ方法までを解説いたします。
「Google Language Translator」とは
かのGoogleが提供しているプラグイン。
無料でリアルタイム自動機械翻訳してくれるありがたみです。
世界中500,000以上のサイトを他言語化しているメジャーなサービスとなっています。
プラグインをインストールする
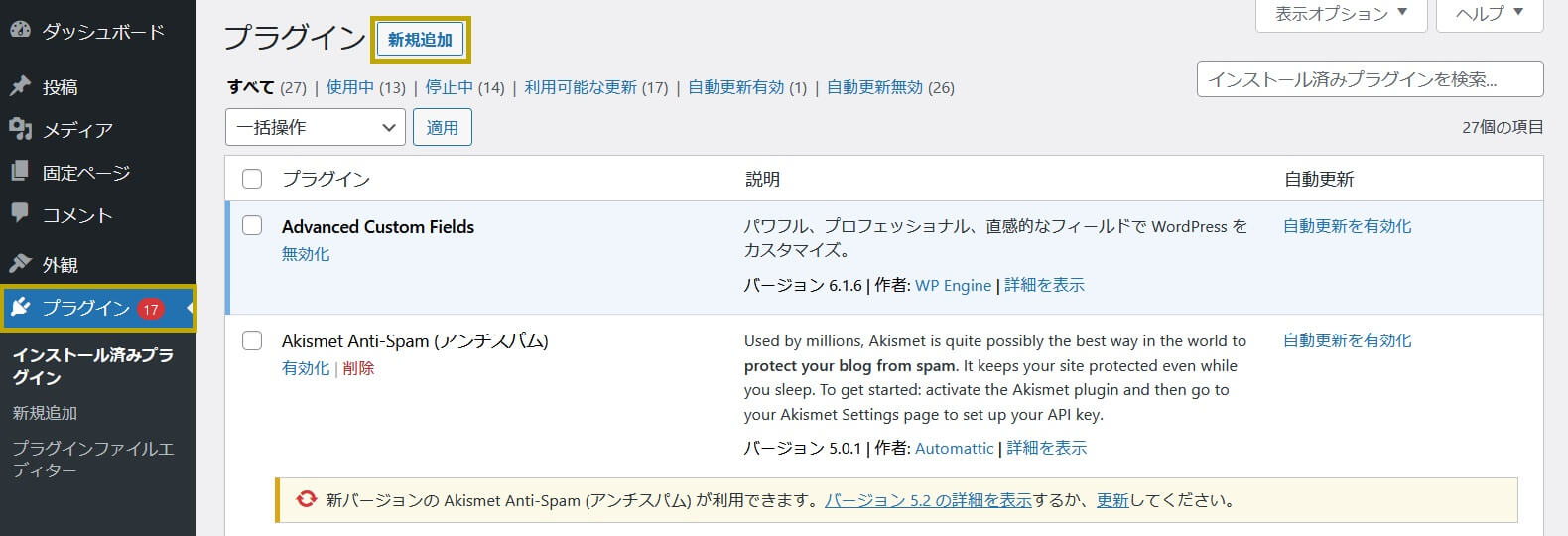
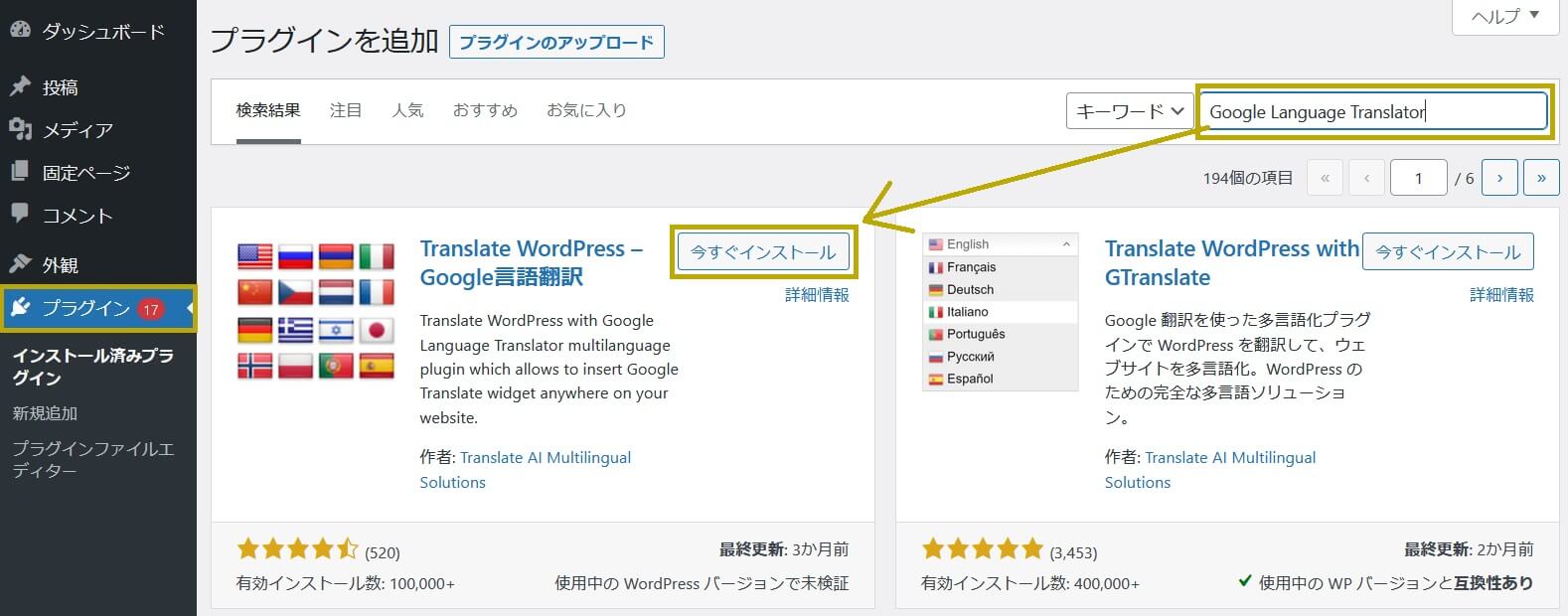
- WordPress管理画面のプラグインメニューから新規追加ボタン押下し、「Google Language Translator」のキーワードを入れる。
プラグインがヒットしたら「今すぐインストール」する。

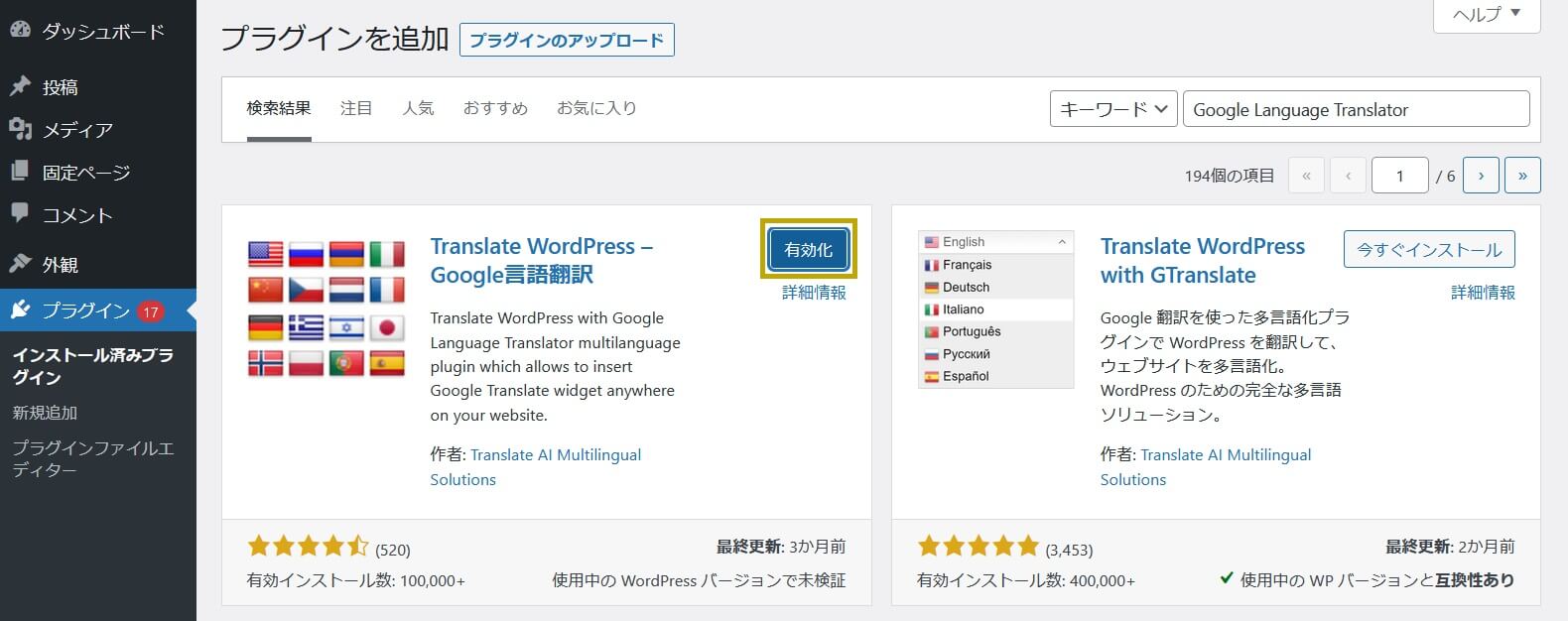
- インストールできたら「有効化」しましょう。

多言語化の基本設定
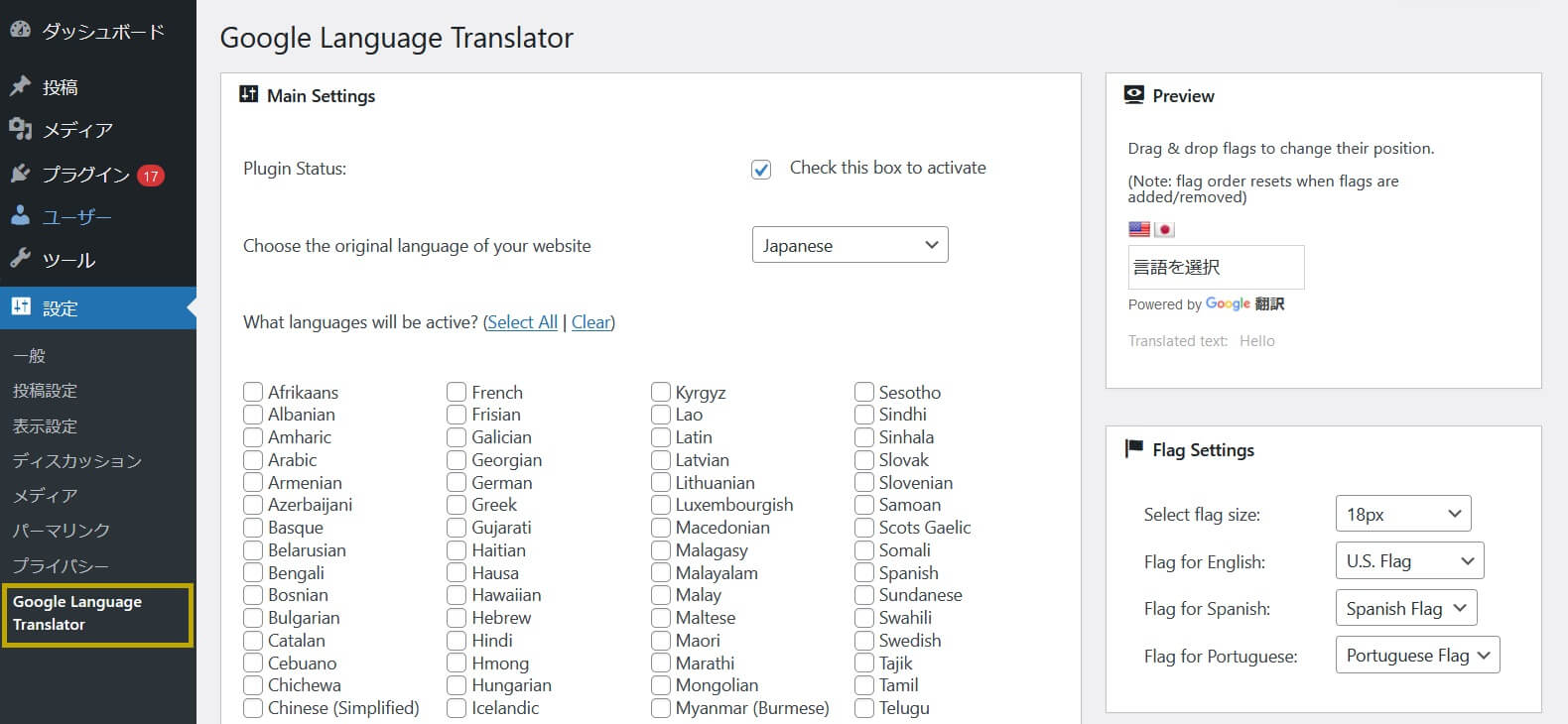
- プラグインを有効化すると、管理画面≫設定の中に「Google Language Translator」のメニューができるので、設定画面を開きます。

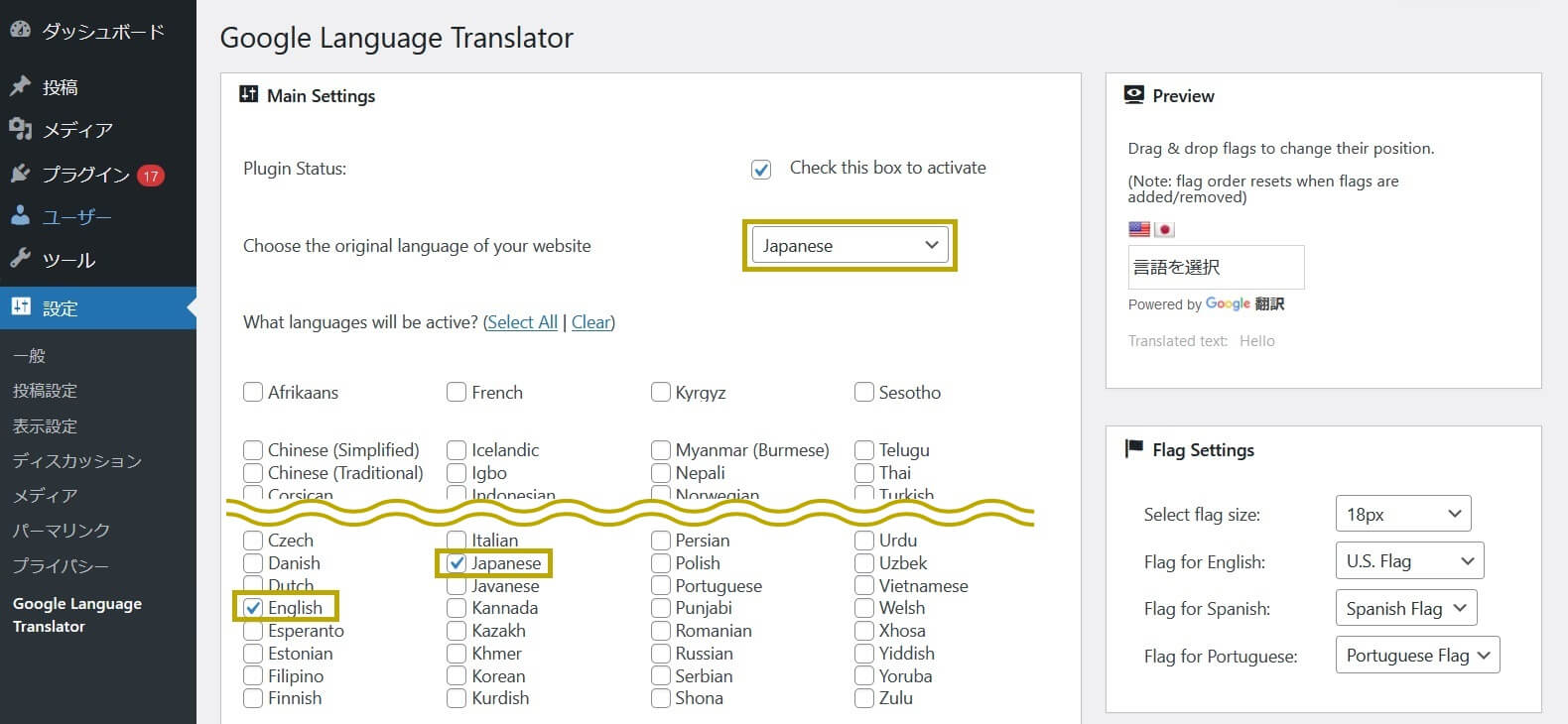
- 翻訳したい言語を選択。例として、ここでは以下のようにします。
- オリジナル言語→日本語
- 翻訳したい言語→英語
- 以下、オリジナル言語を日本語にし、アクティブ希望の言語として「English」と「Japanese」にチェックを入れます。

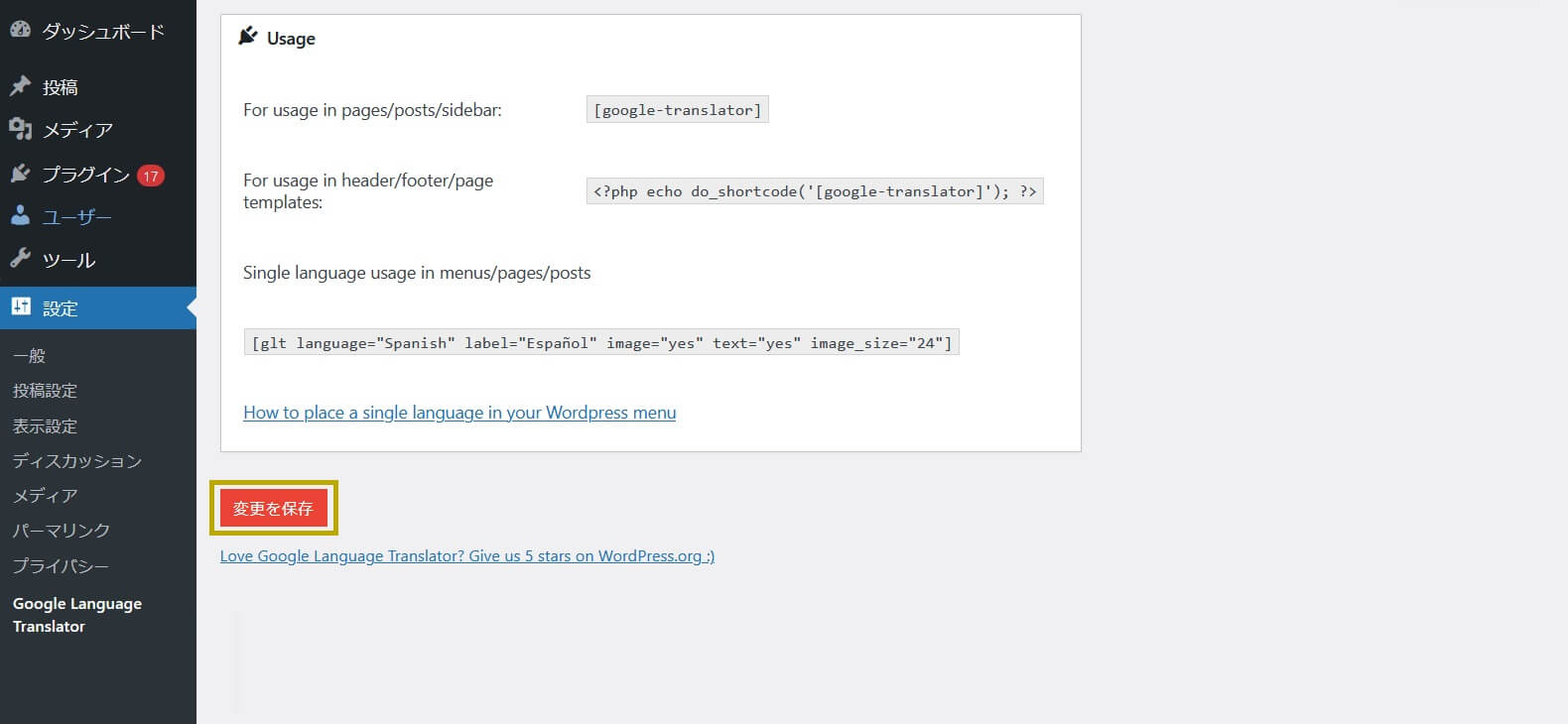
- その他はすべてデフォルトのまま、「変更を保存」。

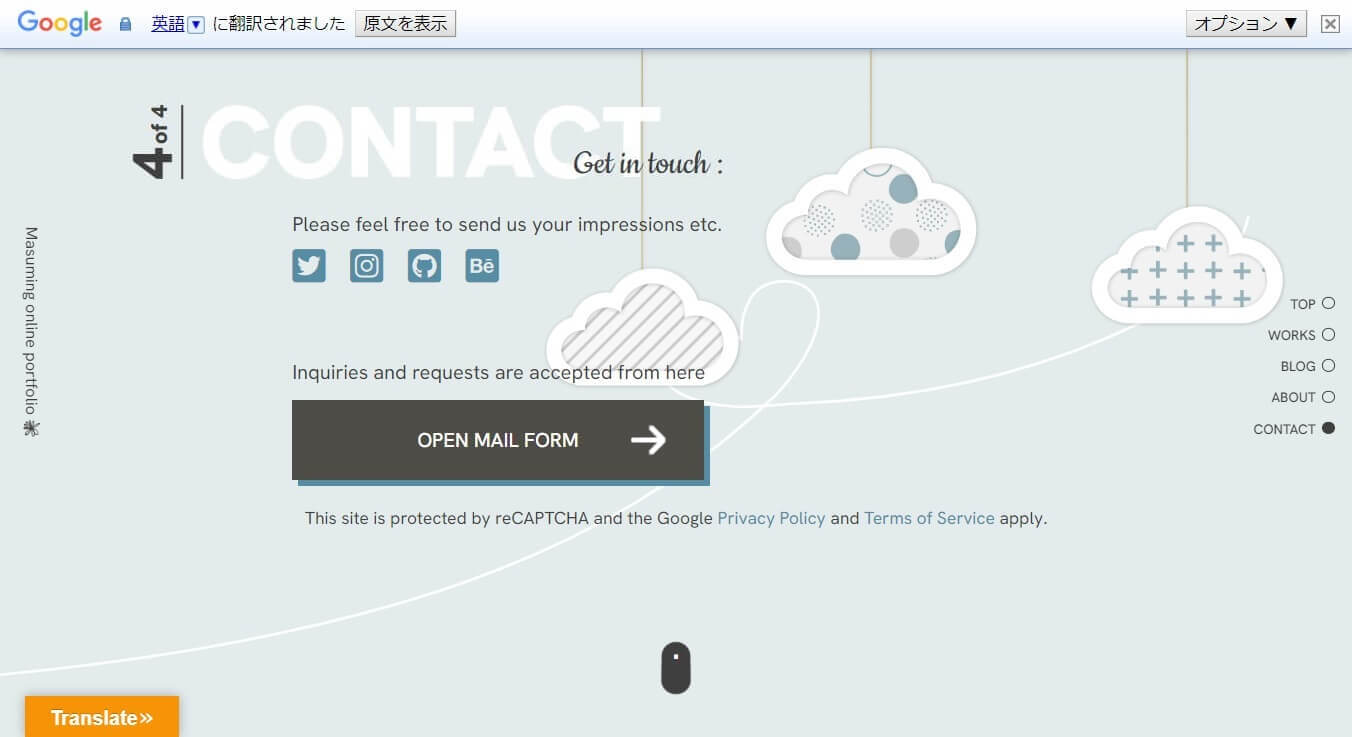
- サイトを閲覧すると、画面左下に翻訳用のボタンが出来上がりました。

- 「Translate≫」のボタンを押すと英語用と日本語用の旗アイコンが出てくるので、まずは英語用を押してみます。

- 英語に翻訳されました!

同じく日本語用の日の丸をクリックすると日本語になります。
(もともと英語で掲載してあった部分は英語のまま)
見栄えをカスタマイズする
便利なんだけど、ツールバーがなんか嫌かも
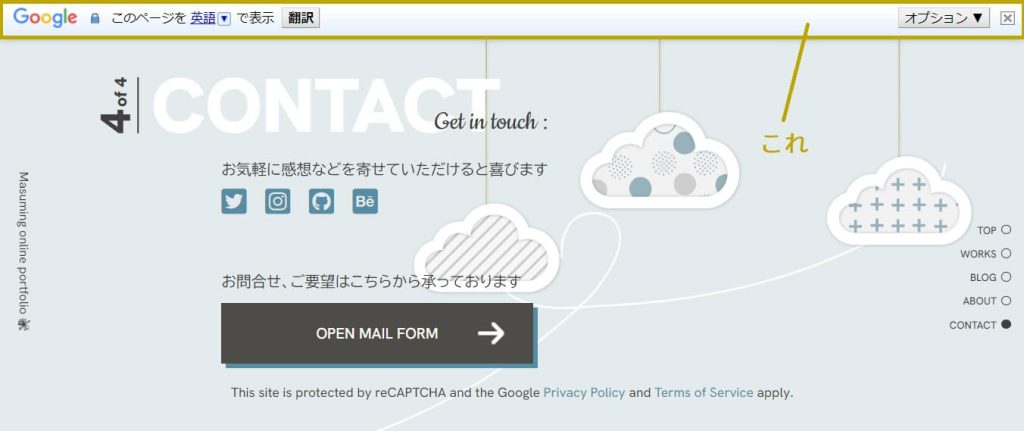
翻訳をするとページ上部に出てくるツールバー。
情報としてはグッジョブなのですが、ヘッダーナビは隠れるし、ちょっとありがた迷惑よね・・・ってとき。

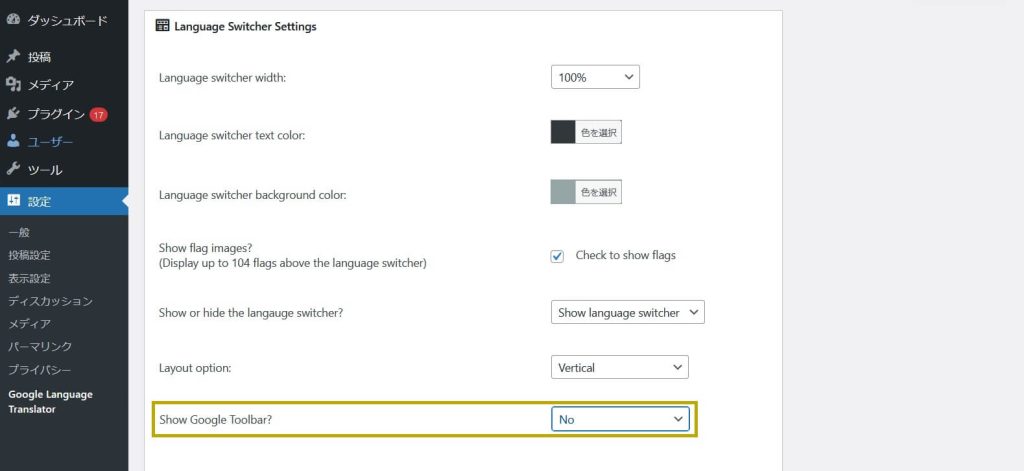
これを無き者にしたいときは、以下のようにします。

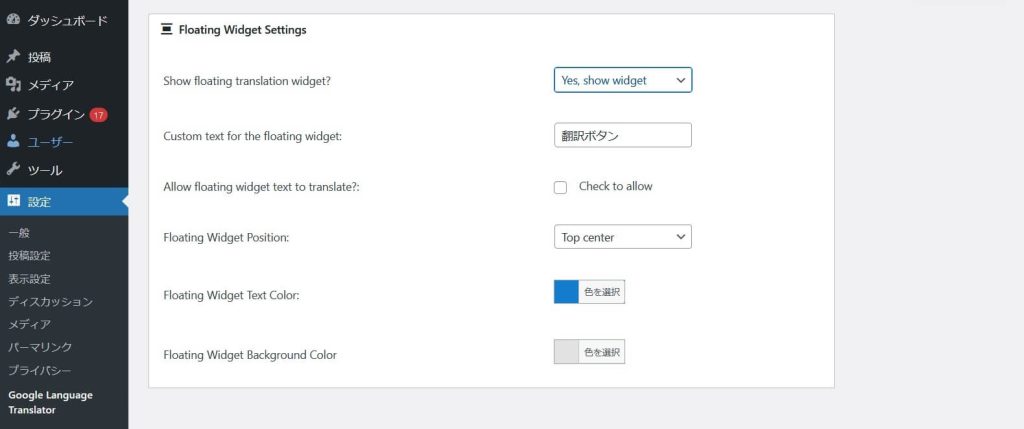
翻訳用のボタンをカスタマイズしたい
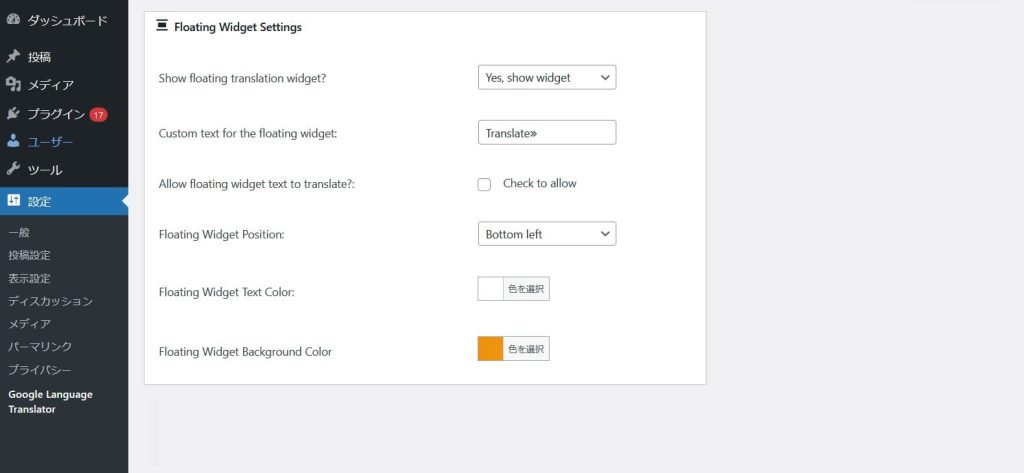
デフォルトは以下のようになっています。Orange!!も可愛いですが。

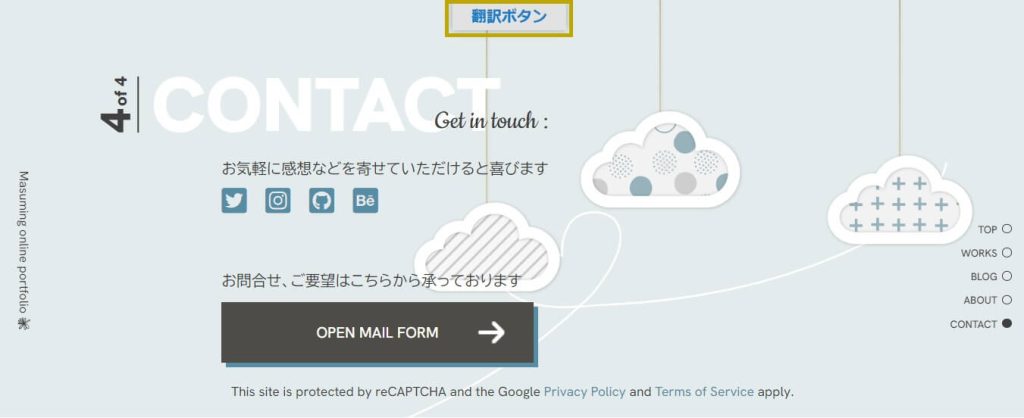
場所やテキスト、色を変えてみると。

サイトの色合いにざっくり寄せてみました。

上述のデフォルト版。
htmlは</body>直前に下記のように吐き出されます。
<div id="glt-translate-trigger">
<span class="">翻訳ボタン</span>
</div>
<div id="glt-toolbar"></div>
<div id="flags" style="display:none" class="">
<ul id="" class="">
<li id="English"><a href="#" title="English" class="en"></a></li>
<li id="Japanese"><a href="#" title="Japanese" class="ja"></a></li>
</ul>
</div>
<div id='glt-footer'>
<div id="google_language_translator" class="default-language-ja"></div>
</divサイトのデザインに合わせて自由にレイアウト
当サイトでも「Google Language Translate」の恩恵にあずかっておりますが、先にデザインをがっつり組んでしまっていたので「デザイン重視」で配置することにしました。
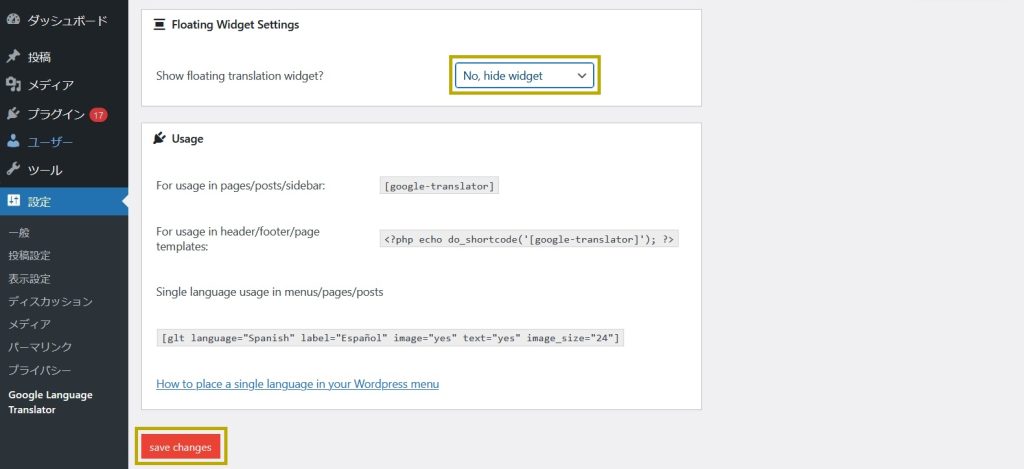
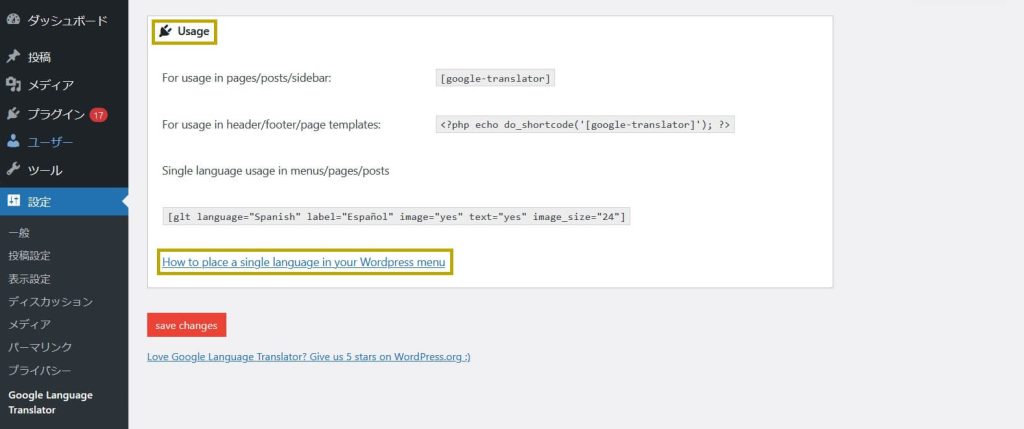
そんなときはプラグイン設定ページの最下部にある「Usage」部分に注目。
WordPressのメニュー機能を使って表示させるやりかたで、予め用意しておいたスタイルを比較的容易に流用することができます。
枠で囲われたリンク部分の「How to place a single language in your WordPress menu」をクリックしてみます。

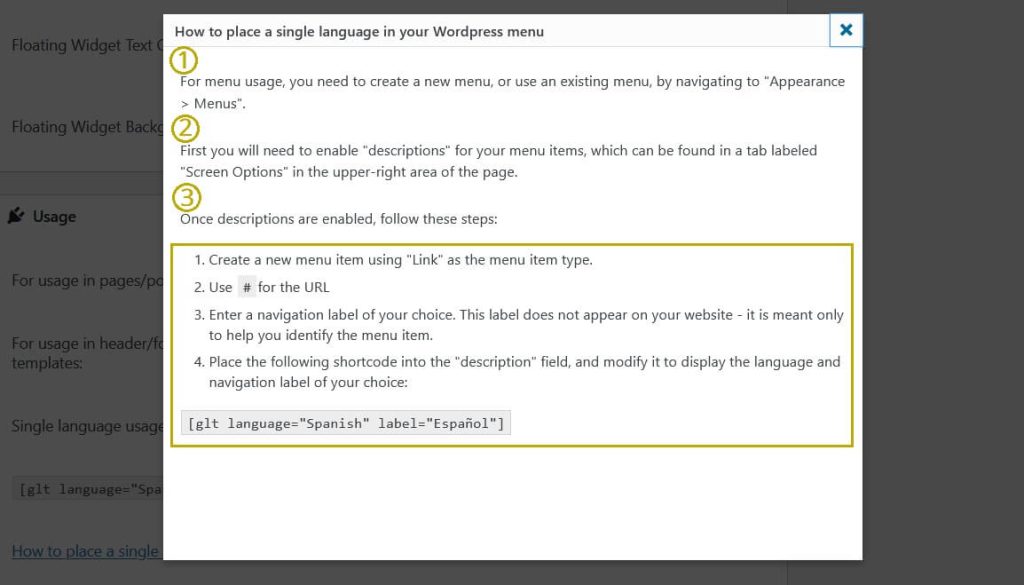
モーダルが開き、詳細を教えてくれてます。

①メニューを使う場合は、「外観>メニュー」から新しいメニューを作成するか、既存のメニューを利用
②メニュー画面右上部にある「表示オプション」を開き、「説明」項目が入力できるように設定
③「説明」が入力可能になったら、以下の手順に進む
- カスタムリンクでメニューを新規作成
- URLに「#」を入れる
- 任意のナビゲーションラベルを付与 ( このラベルはWEB上には表示されないので自身がメニューを識別するための単なる目印)
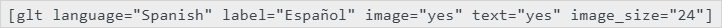
- 次のショートコードを「説明」欄に入力、言語名やラベル名は自身で選択したものに差し替え

とのことなので。
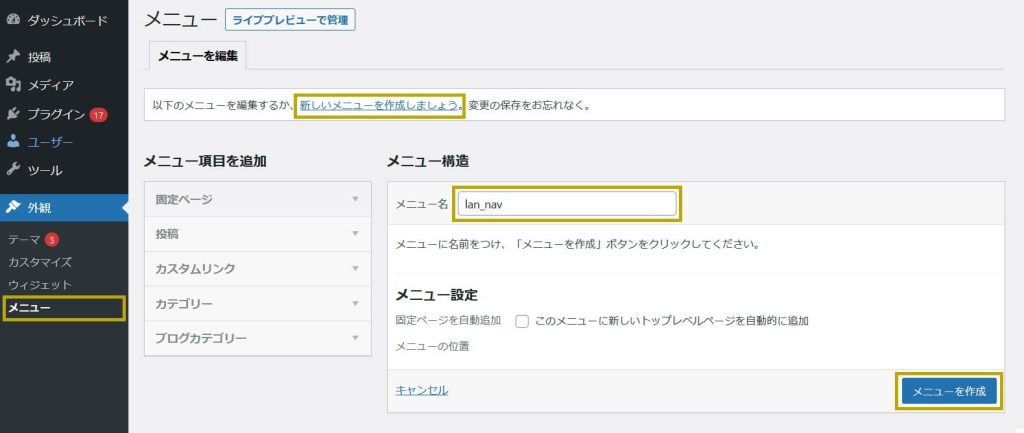
①新しいメニューを作る
今回は新しくメニューを作ることとします。
「外観≫メニュー」に進み、「新しいメニューを作成しましょう」ボタンを押す。メニュー名は「lan_nav」としてみました。メニュー名を入れたら、「メニューを作成」。

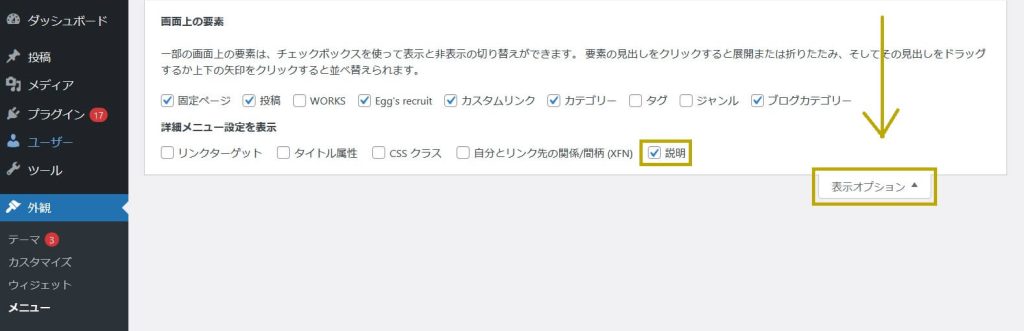
②「説明」項目が入力できるように設定
メニュー設定画面の右上部にある「表示オプション」をクリックすると選択画面が上からにゅるっと展開するので、「説明」にチェックを入れる。

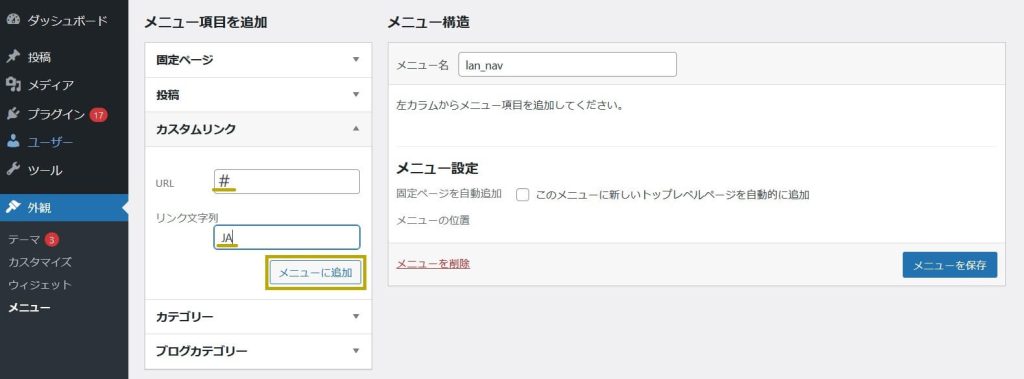
③1~4の手順を踏む
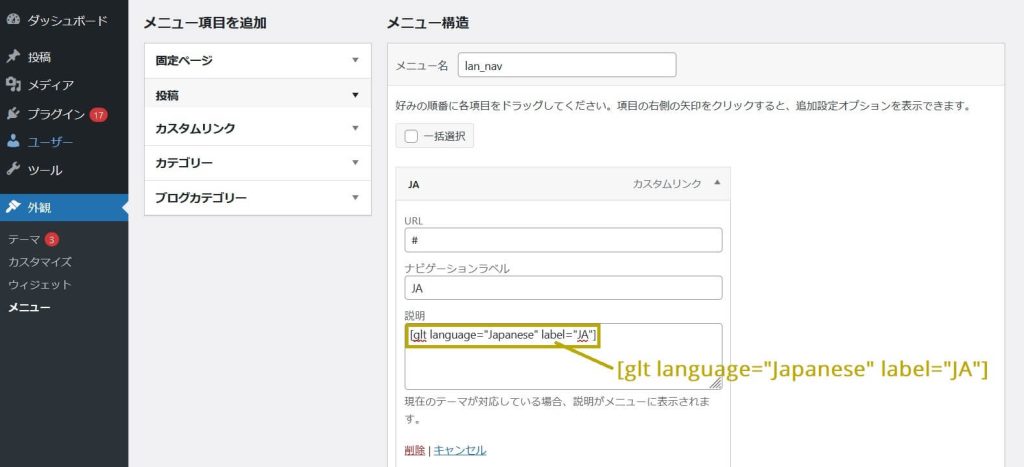
カスタムリンクから、「URL:#/リンク文字列:JA」とし、メニューに追加。

右側の「メニュー構造」にカスタムリンクが登録されるので、説明欄にショートコードを入れる。
このとき「language=”~”」の部分は、プラグイン「Google Language Translater」設定画面上部にある「Main Setting」にある選択言語通りの名前にすること。
(日本語なら”Japanese”、中国語簡体字なら”Chinese(Symplified)”など)

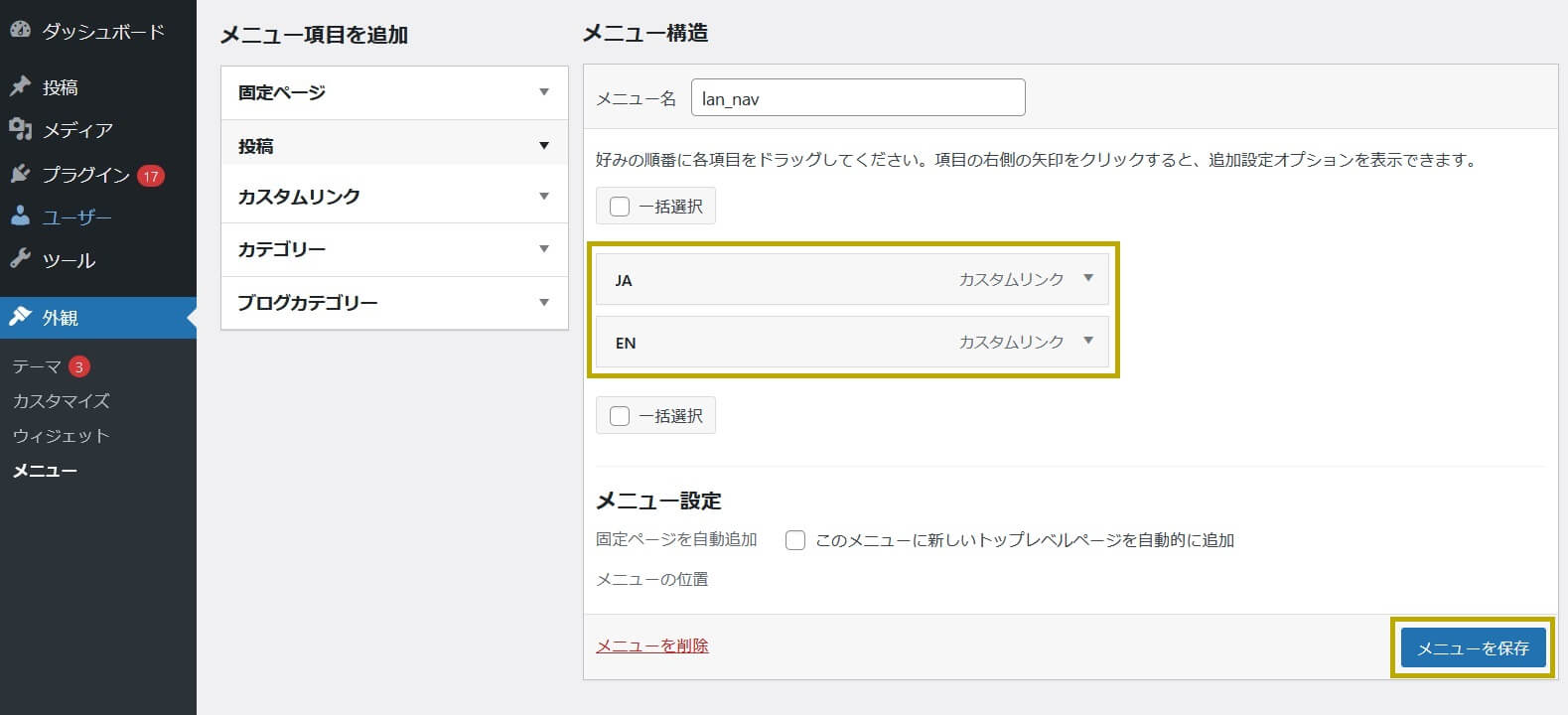
同様に、「URL:#/リンク文字列:EN/説明:glt language=”English” label=”EN”」も追加し、メニューを完成させます。
翻訳ボタンを出したい場所にメニュー出力のphpを書く
今回、メニュー名を「lan_nav」としたので、一例として以下のコードにしました。
ヘッダーナビにレイアウトしたかったのでheader.php内に書いています。
<?php
$args = array(
'menu' => 'lan_nav',
'menu_class' => 'lan_nav_list',
'container' => false,
);
wp_nav_menu($args);
?>このphpで実際出力されるhtmlは下記のようになります。
不要なタグが一掃され、スッキリしました。クラス名も自力で選べるので既存スタイルがあてやすく、css内も統一された美観になるのがうれしいです。
<ul id="menu-lan_trans" class="lan_nav_list">
<li id="menu-item-xx" class=""><a href='#' class='ja' title='Japanese'>JA</a></li>
<li id="menu-item-xx" class=""><a href='#' class='en' title='English'>EN</a></li>
</ul> 自前の配置が完了したので、デフォルトで用意されているFloating widget(ページの左下に出てくるオレンジのボタン)は、もう非表示にしてしまいます。