This page contents as follows
はじめに
『web developer KNOWLEDGE NOTE』とは
執筆者がWEB制作にあたり、後学のため走り書きした備忘録が起源です。
作っていくうちに、同じように悩めるクリエイターさんの問題解決につながればうれしいと思いましたし、何より同業の仲間とナレッジを共有し合う&愚痴り合う行程が大好きだったこともあり、これを一般公開する決断に至りました。
「覚えておくと便利なこと」「最低限おさえておきたいこと」レベルのtipsを積極的に集めています。
独学でWEBデザインを学んでいる方、未経験でWEBデザイナーを目指している方、駆け出しのデザイナーさん!ぜひご一緒に、学びを進めてまいりましょう!
執筆者の自己紹介
Mariso。現役WEBデザイナー。
専門はコーディングですが、デザイナーでもあり、イラストレーターでもあります。
私自身も「独学で」「未経験で」WEBデザイナーに就職したひとりですので、同じような方を全身全霊で応援しています!
仕事ぶりにつきましては、『Mariso online portfolio』に掲載しています。
また、オトナ女子が未経験でWEBデザイナーになった紆余曲折について語る、同ポートフォリオ内の『Egg’s Recruit』も併せてお楽しみください。
サイトロゴについて

毎日眼前にある、キーボードをモチーフにしました。
特にお世話になっているEnterキー界隈に注目し、デフォルメ&ポップに仕上げています。
全面オープンに向け準備中
2023年7月現在、一部のコンテンツのみ公開となっております。
まだ準備中のページ/機能も混在していますが、絶賛更新中ですので、お見苦しい点は今しばらく目をつぶっていてください。
ブログの閲覧について
題材の範疇は
WEBデザイン、特にコーディング(html/css/js)周りのtipsを中心に掲載しています。
ほか、ひとつのWEBができるまでに発生する各種タスクについても、ヒントになりそうな題材は不規則に取り扱っています。
楽しく閲覧いただくために
冒頭に目次(This page contents as follows)を置いていますので、目標の見出しにジャンプすることができます。
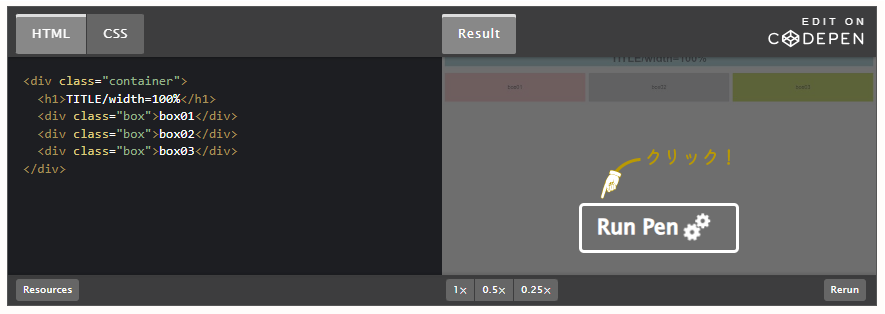
記事はテキストや画像を用いてライティングしていますが、特にコーディングにまつわるHands onの部分は「codepen」を多用しています。こちらのエリアは、結果が伏せられた状態で掲載する仕様にしていますので、その場合は「Run Pen」 を押して表示するようお願いいたします。

記事の検索方法
- 記事全件表示・・・ヘッダーナビ「BLOG」をクリック
- キーワード検索・・・ヘッダー、記事ページ:タイトル下、サイドバーにある検索フォームにキーワードを入れる
- 全カテゴリ検索・・・トップページの「記事のカテゴリを見る」ボタン、もしくは記事ページ/タイトル下にある「カテゴリ一覧」ボタンで全カテゴリを表示する
- カテゴリ別検索・・・記事ページ:タイトル下の「ALL」からはじまる横並びのカテゴリ名をクリック
- タグ検索・・・サイドバーにある「Tags」エリアからタグ名をクリック
- 最新の記事・・・トップページもしくはサイドバーにリアルタイム反映
お気に入り機能
記事ページ:タイトル下や、記事内でスクロールするとページ下部に出現する「」マークをクリックすると、お気に入り登録することができます。

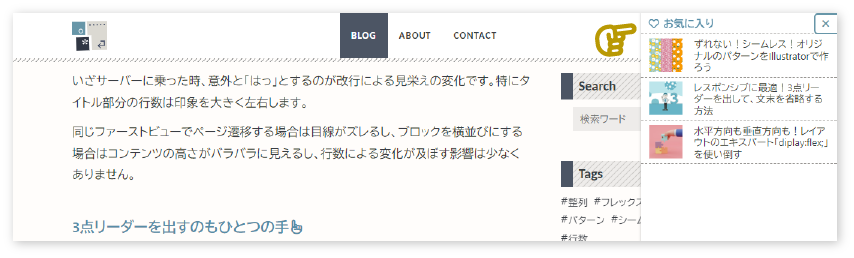
お気に入り済みの記事は、ページ右上にある「」ボタンをクリックして一覧表示すれば、読み返すことができます。


(現状はcookieによる情報収集としています)
個人情報保護方針について
当サイト内「PRIVACY POLICY」に別記していますので、そちらをご覧ください。