This page contents as follows
行数の増減に意識を向ける
思いのほか見栄えを左右するテキストの行数
WEBを構築する際、デザインカンプでは文字や画像がアテで置かれている場合が多いですね。
いざサーバーに乗った時、意外と「はっ」とするのが改行による見栄えの変化です。特にタイトル部分の行数は印象を大きく左右します。
同じファーストビューでページ遷移する場合は目線がズレるし、ブロックを横並びにする場合はコンテンツの高さがバラバラに見えるし、行数による変化が及ぼす影響は少なくありません。
3点リーダーを出すのもひとつの手
こんなとき、考えられる策としては以下のようなものです。
- デバイス幅に応じて、font-sizeを増減したり、letter-spacingで文字間を伸縮したりして、何とか収める
- 想定される最大行数を算出して、min-heightにその値を入れておく
- 行数を決め打ちして、はみ出る文字はカットしてしまう
レイアウトはデザイナーさんが考えてくださるし、原稿はライターさんが用意してくださるし、双璧の傑作を損なわないようWEBに昇華させねばならぬ。コーダーの腕の見せ所です(笑)。
今回ご紹介するのは、3つ目に提起した「行数を決め打ちして、はみ出る文字はカット」。
3点リーダーを導入する方法です。
1行で決め打ちにする
text-overflowプロパティを使う
1行ぽっきりで、2行目以降は省略してしまうパターンです。
タイトル(見出し)部分などで採用するイメージでしょうか。
先に結論からいきます。
ズバリ、以下の3行をcssに書くことになります。
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;では、詳しく見ていきましょう。
「text-overflow」は、ボックスモデルから横にはみ出るコンテンツをどう扱うかを制御するプロパティになります。
ここで紹介するのは、以下のキーワードです。
text-overflow: clip;
text-overflow: ellipsis;
text-overflow: "文字列";3パターンのキーワードでデモするに先立って・・・
【前提1】コンテナ内には以下のcssがセットで必須となります。
overflow: hidden;
white-space: nowrap;
【前提2】例文として以下の20文字を採用するものとします。
打っては2本塁打、投げては10Kで7勝目!
2023/06/28 THE DIGEST
text-overflow: clip;
デフォルト値。
ボックスの終了位置でテキストがぶち切れします。
See the Pen text-overflow-practice01 by masuming (@Masum1ng) on CodePen.
text-overflow: ellipsis;
はみ出る文末部分に3点リーダー「・・・」を出します。
paddingもキレイに効いてますね。
See the Pen Untitled by masuming (@Masum1ng) on CodePen.
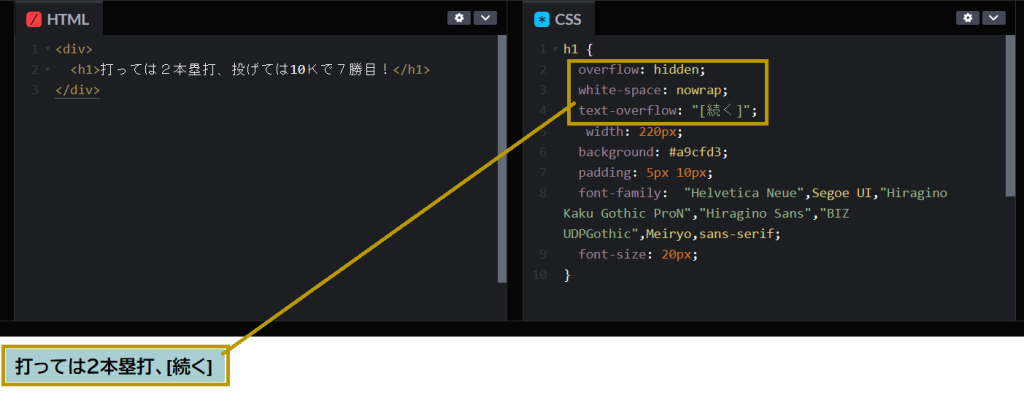
text-overflow: “文字列”;
はみ出る文末部分に任意の文字列を置くことができます。ただし・・・
See the Pen text-overflow-practice03 by masuming (@Masum1ng) on CodePen.
Firefoxにしか対応していないので、ご覧のブラウザがそれ以外の方に備え、イメージをキャプチャで貼っておきます。

文頭と文末の両方に3点リーダーを出せるのはFirefoxだけ
- overflowプロパティ:hiddenscroll
- text-overflow: ellipsis ellipsis;・・・のようにキーワードを2つ並べる
- javascriptで動きを補完
すると、文頭にtext-overflow1つ目、文末にtext-overflow2つ目のキーワードが生かされる仕掛けになります。
が、これもFirefox以外は非対応・・・。
後学のために掲載しておきますので、お時間のある方はFirefoxで挙動をご覧になってみてください。
See the Pen text-overflow-practice05 by masuming (@Masum1ng) on CodePen.
複数行に対応したいとき
「-webkit-line-clamp」でコントロール
2行以上表示させて、はみ出る部分に3点リーダーを出したいときは、「-webkit-line-clamp」に希望の行数を入れます。それに付随するcssもあるので、以下が定型文となります。
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 行数;
overflow: hidden;ブログ記事の抜粋文などで見かけるデザインです。
ということで、DIGESTさん、また文章お借りします。
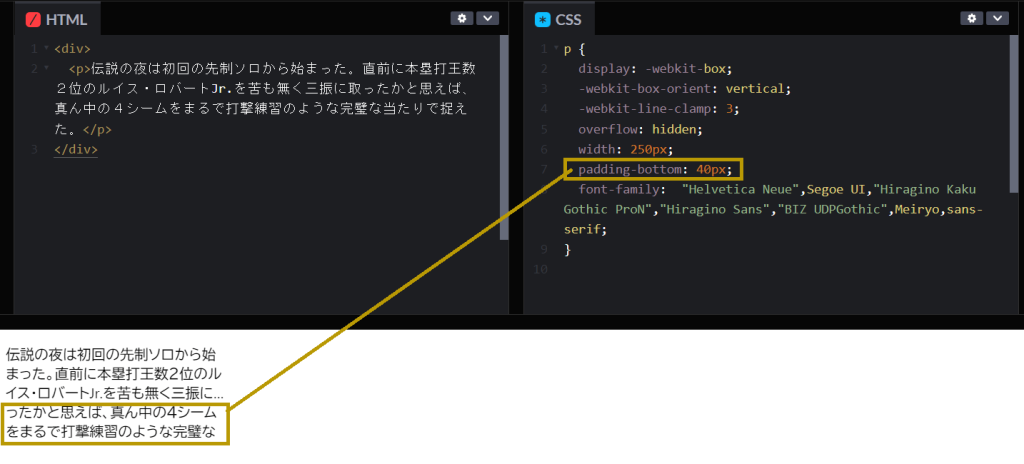
伝説の夜は初回の先制ソロから始まった。直前に本塁打王数2位のルイス・ロバートJr.を苦も無く三振に取ったかと思えば、真ん中の4シームをまるで打撃練習のような完璧な当たりで捉えた。
2023/06/28 THE DIGEST
これを3行で決め打ちにしてみます。
See the Pen webkit-line-clamp-practice01 by masuming (@Masum1ng) on CodePen.
消したはずなのに、消えてくれない
ひとつ注意点。
padding-bottomがあると、決め打ちした行の下に、続きの文章が再登場してとっても怖い思いをします(笑)。
「なんで消したはずなのに、出てくるんだぁ~!」とハマった方は、padding-bottomの存在を確認してみてください。