This page contents as follows
それは背景に敷き詰めて装飾する連続的な柄のこと
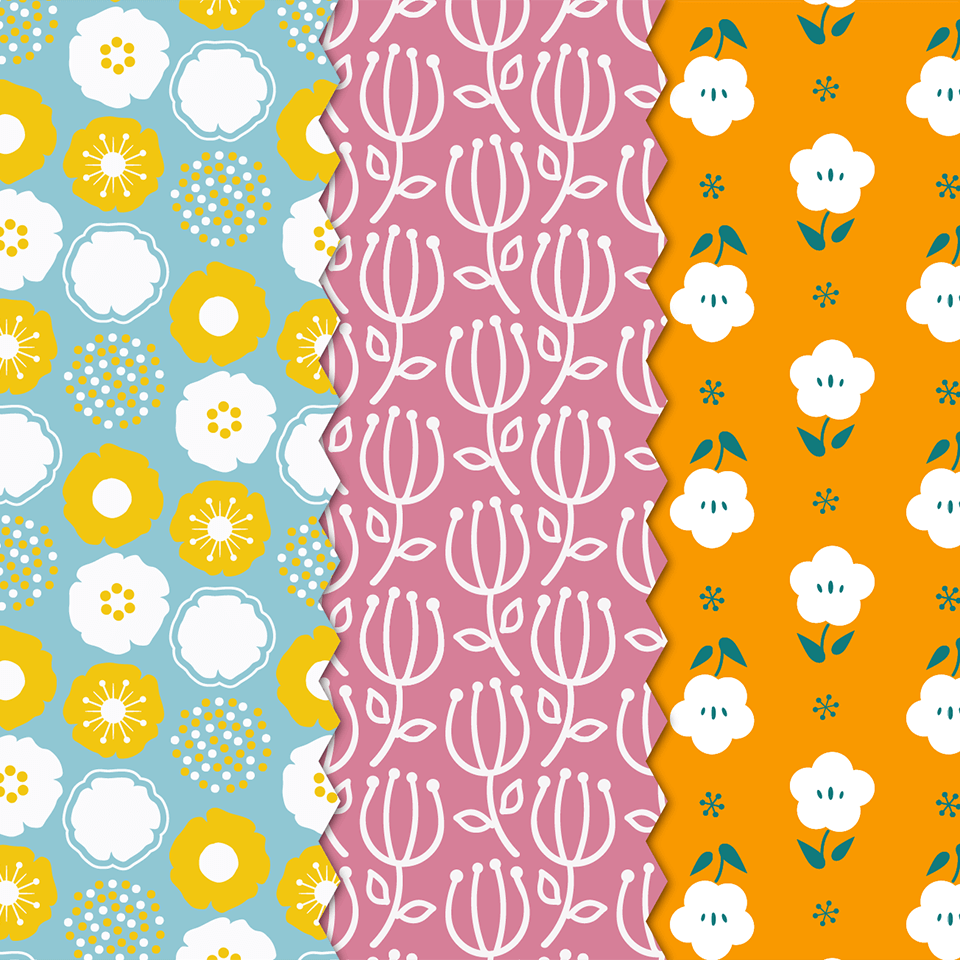
WEBやDTPでユーザーの目を楽しませ、デザインにスパイスを効かせる背景パターン。
画面いっぱいに使う、不自然にできてしまった余白に置く。オーバーオールに統一感を生み出したり、逆に変化に富んだ成果物に仕上げたり・・・と、重要な役割を担ってくれます。
お客様の要望で、ブランド力の強い独創的なパターンを作成する必要に迫られることもありますね。
中でも今回は、どんな大きさで配置しても継ぎ目の発生しない、シームレスな柄を作る技をリマインドしておきます。
使うのはIllustrator
パターン作りに便利なのはAdobe Illustratorです。
グラフィックな制作課程はもちろん、成果物をファイル内に収めて素材配布することもできます。
他のグラフィック系ツールやExcelなど、お手持ちのソフトでも十分に作成可能かと思いますが、ここではIllustratorを使っての作業でご紹介してまいります。
では、いよいよ作ってみましょう!
シームレスパターン:基本編
水玉模様でパターン作りのコツを掴む
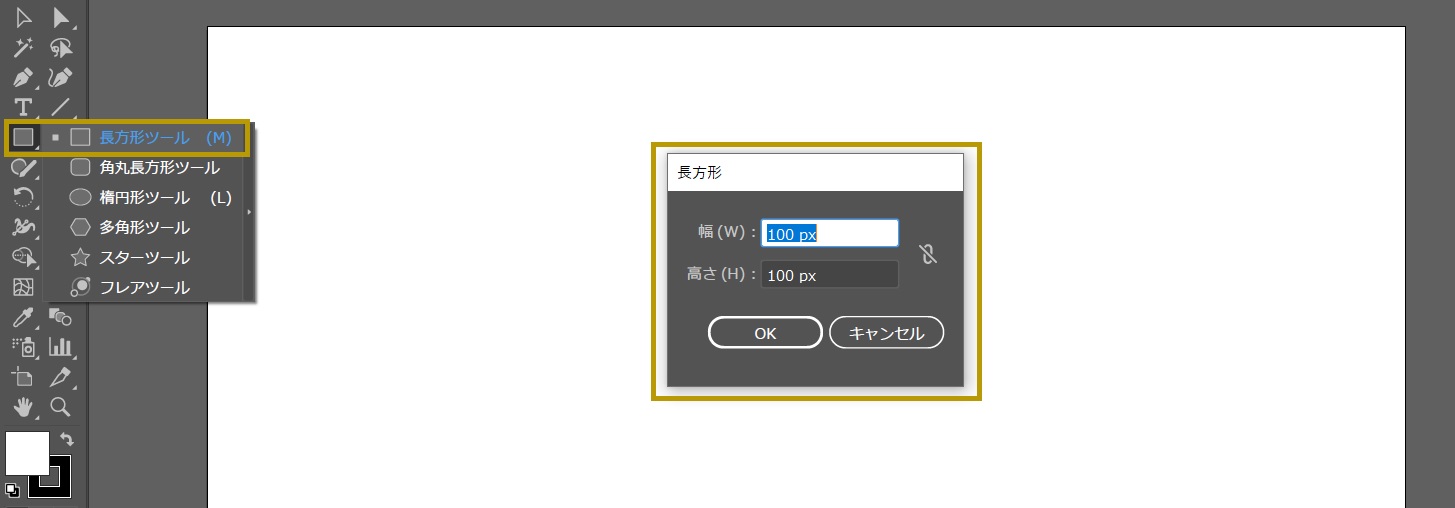
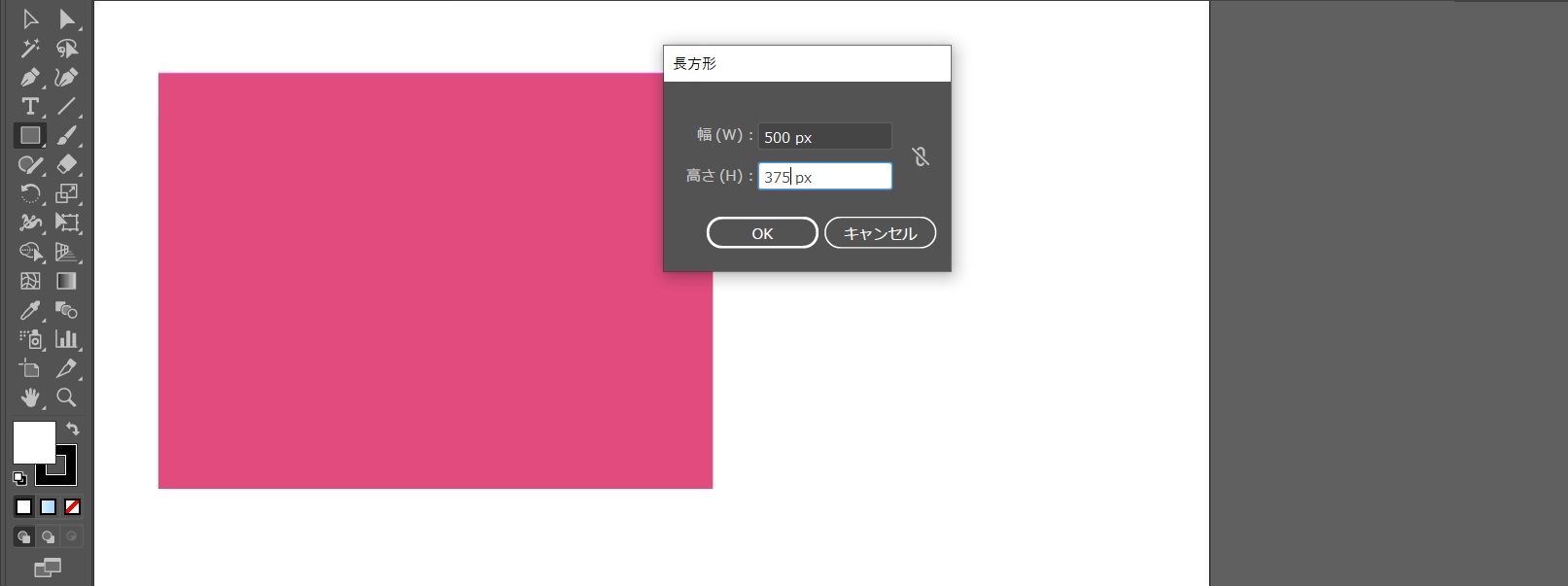
- Illustratorで新規ファイルを開く。「長方形ツール」を選択してアートボードの任意の場所をクリックするとサイズ入力のポップアップが開くので、お好みのサイズを入れる。これがパターン作成のタイルとなる。

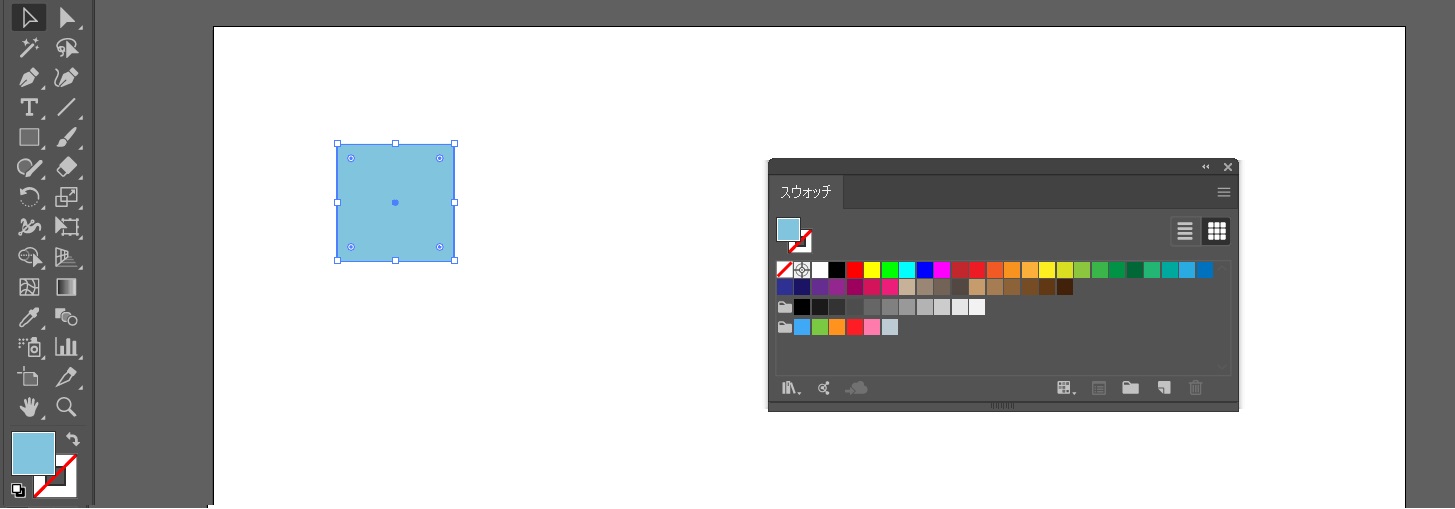
- 描いた四角いパスに色を付ける。

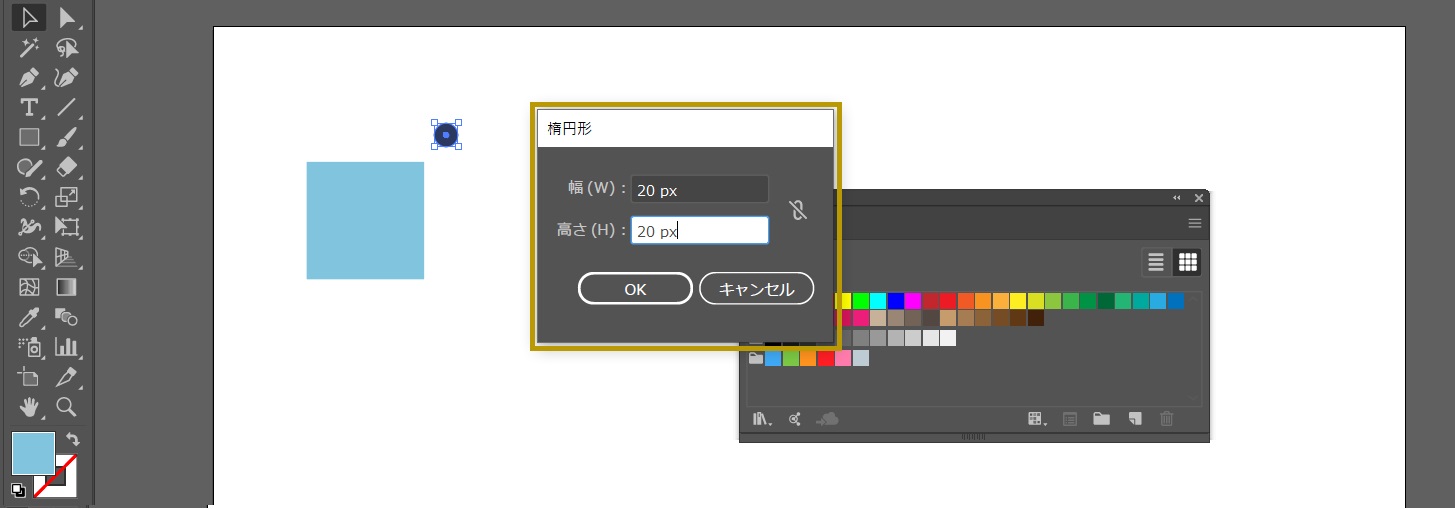
- 楕円ツールで正円を描き、色を塗る。

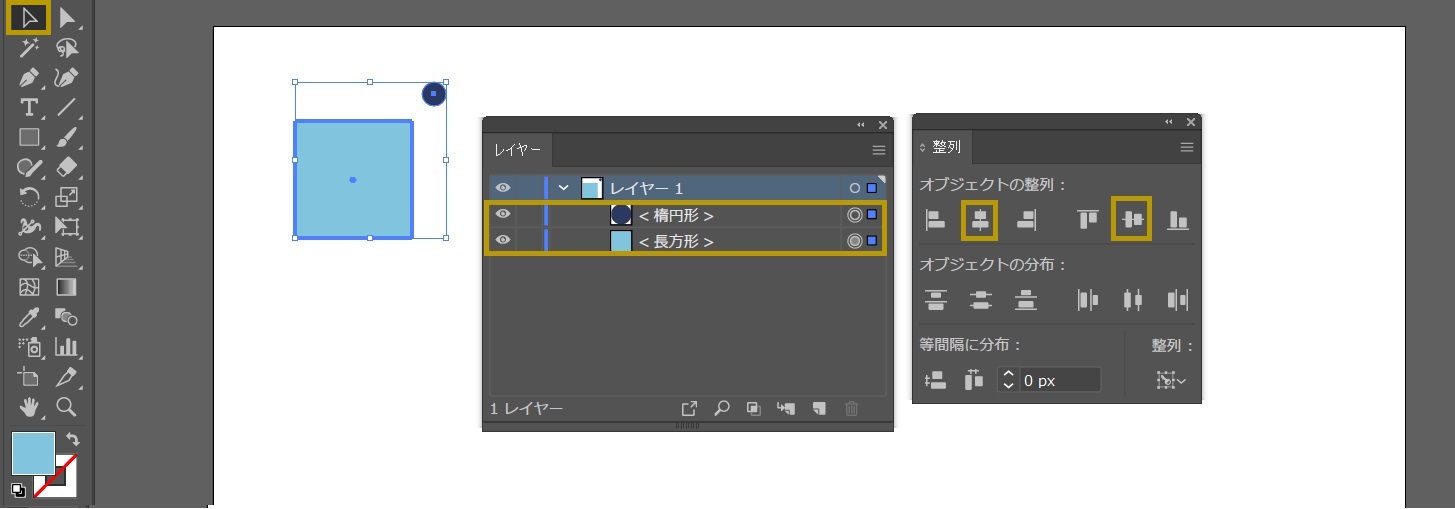
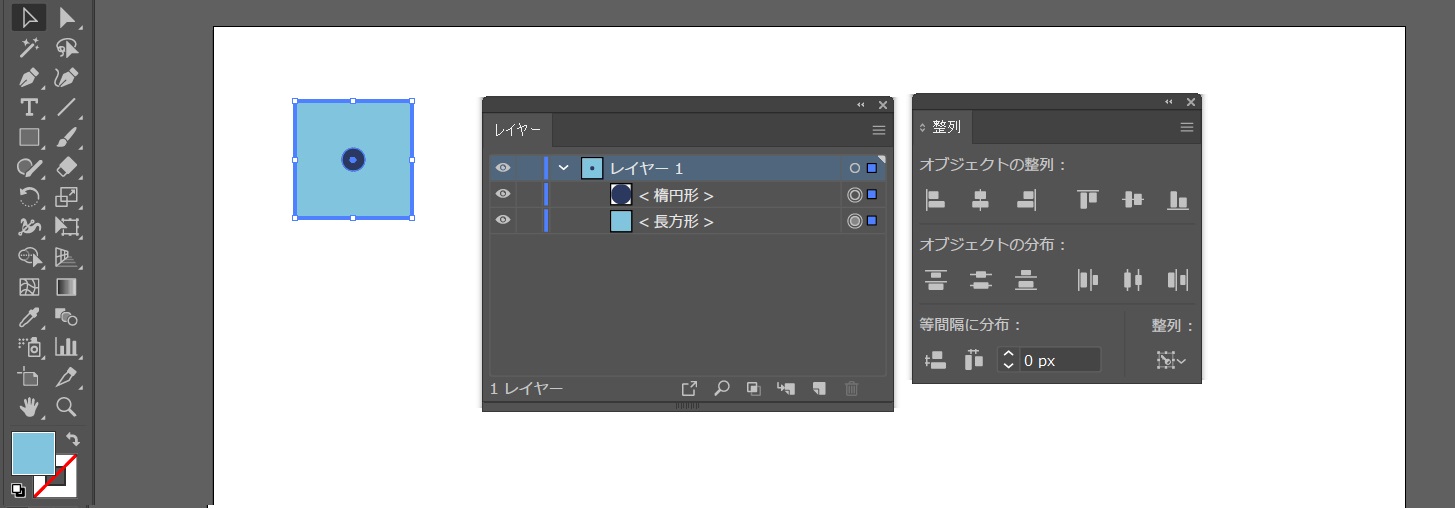
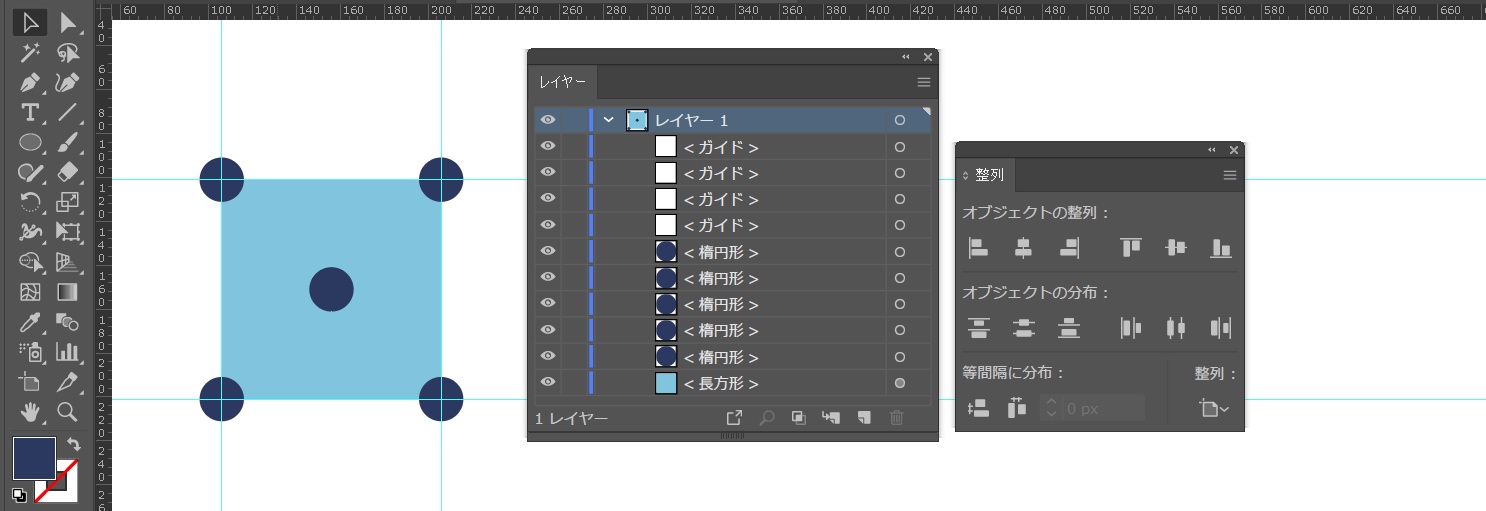
- 1で描いた四角と3で描いた円を中央寄せにするために・・・

選択ツールボタン(図左上の斜め上向き三角)を押してから両要素を選択。そのまま更に、基準としたい方の要素(今回は四角)をクリックするとハイライトされる(太い枠が付く)ので、整列の「水平中央」と「垂直中央」を押す。
ぴったりど真ん中!!
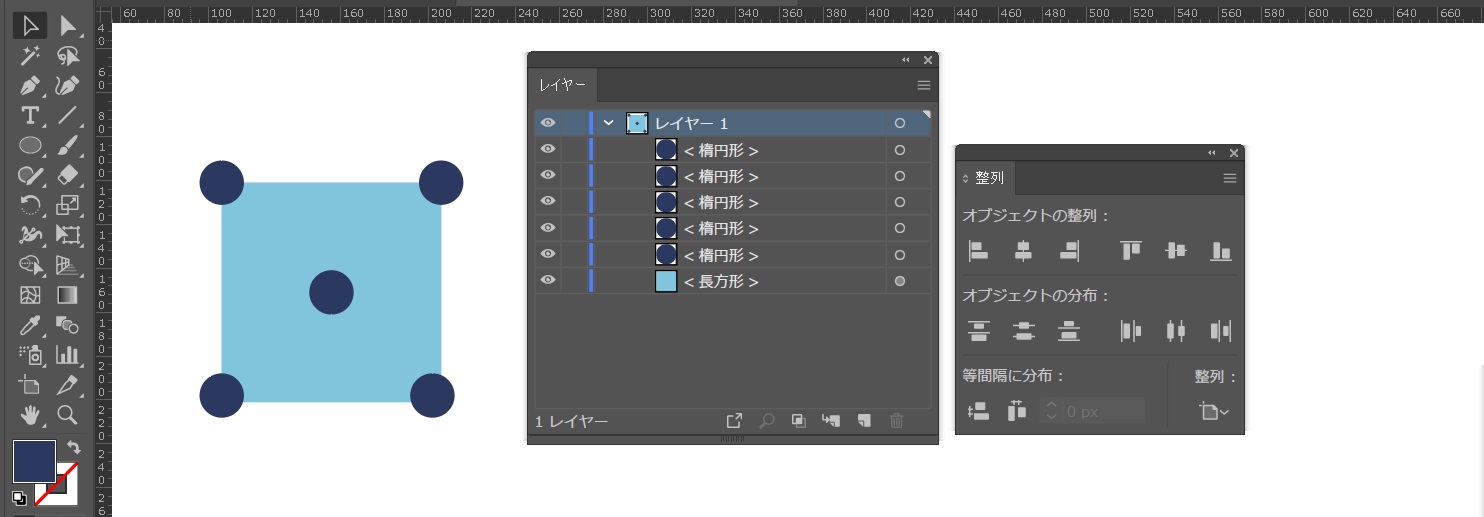
パターン作りはとにかく、0.1pxのズレもなく揃えていく「整列」が勝負となります。 - 円を4つコピーして、タイルの上下左右角に配置する。

- 前述の通り、きっちり四隅に配置するために、私は「定規」を使います。

こういうの。
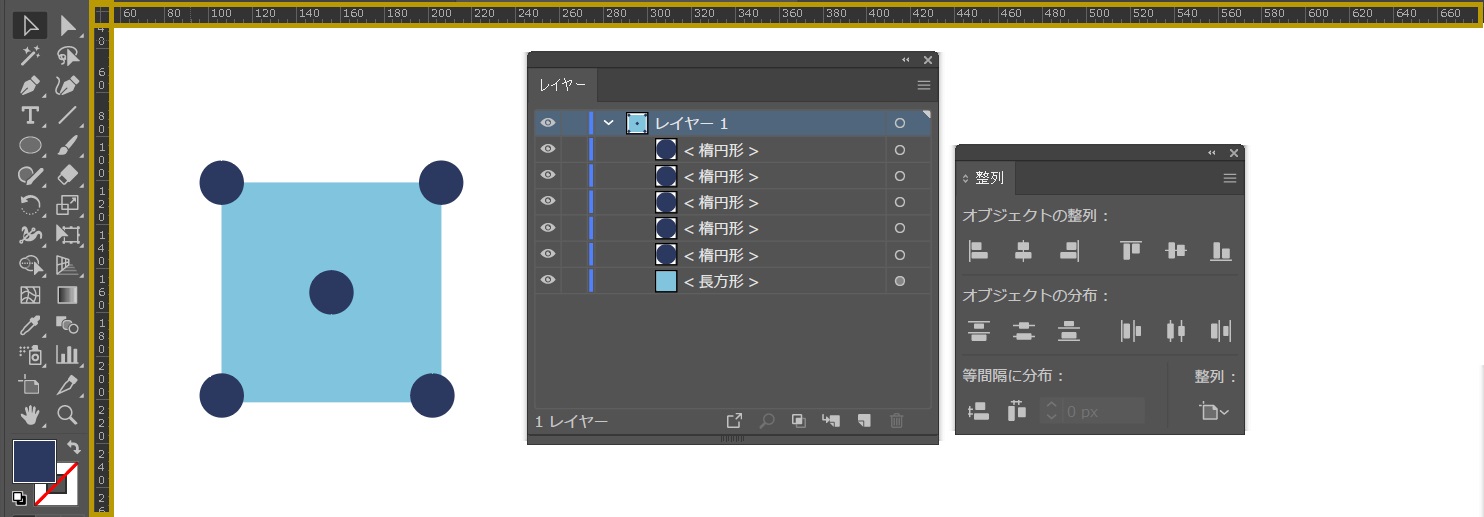
出ていない方は、「表示≫定規≫定規を表示」でアクティブにしてください。 - アートボード上部の定規エリアにカーソルを置いて下方向にドラッグすると水平方向の点線が出てくるので、よき場所まで移動してドロップすると実線が配置されます。これはガイドと呼ばれるものです。同じく、左の定規エリアにカーソルを置いて右方向にドラッグ&ドロップすると垂直方向のガイドができあがります。
 最終的には上図の通り4本のガイドを引く。
最終的には上図の通り4本のガイドを引く。
ここからは地道に「円」をそれぞれ交わる水平/垂直のガイドと中央寄せする作業になります。
(今度はガイドをハイライトしてから~の整列)
パターン作りの仕上げ
- ここまで来たらもう一息!
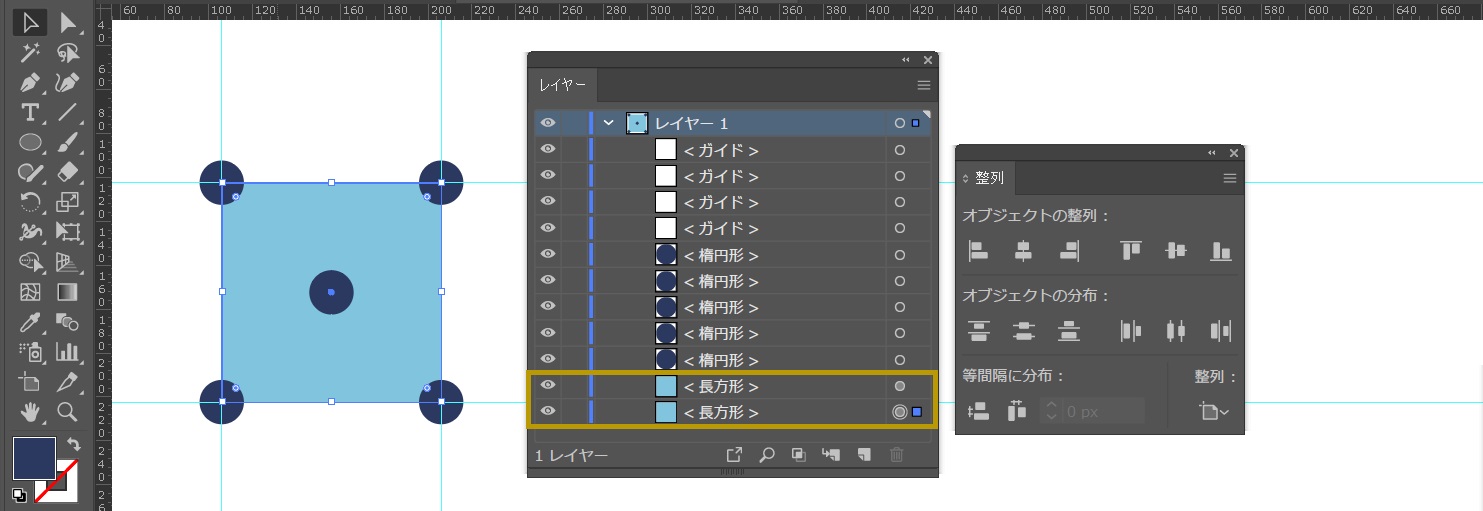
要素がぴったり配置できたら、最背面タイルの四角をコピーして同位置の背景に置く。
一番正確で手っ取り早いのは、選択ツールで四角を選択して「Ctrl+C」→「Ctrl+B」。
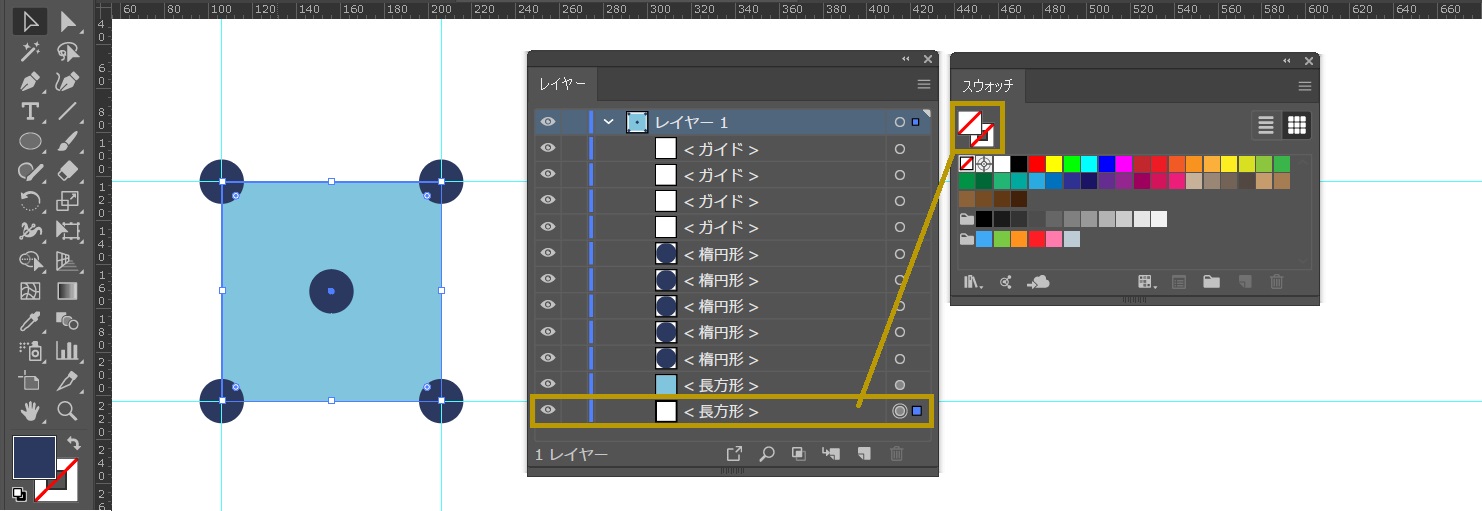
- 背後に置いた方の四角を、塗り/枠線とも「色なし」とする。

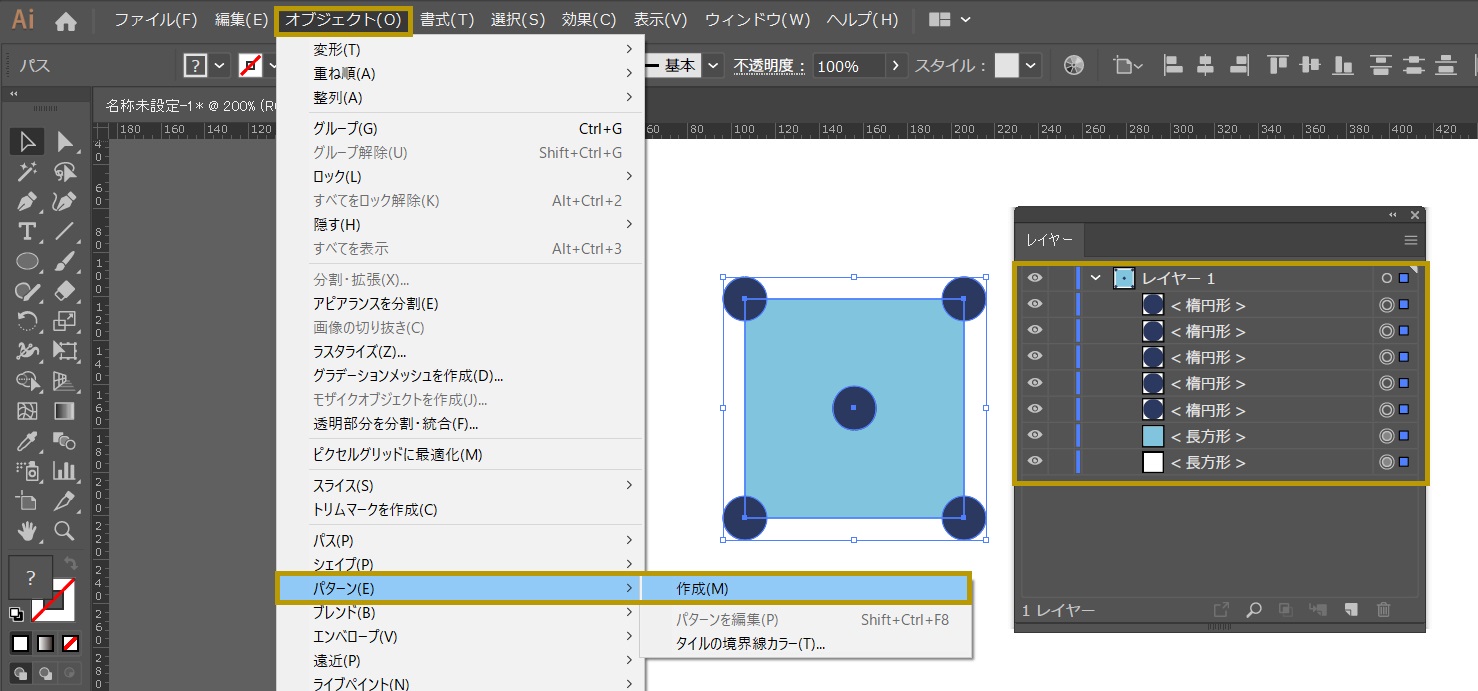
- ガイドはもう必要ないので、削除しちゃいましょう。全ての要素を選択し、「オブジェクト≫パターン≫作成」。

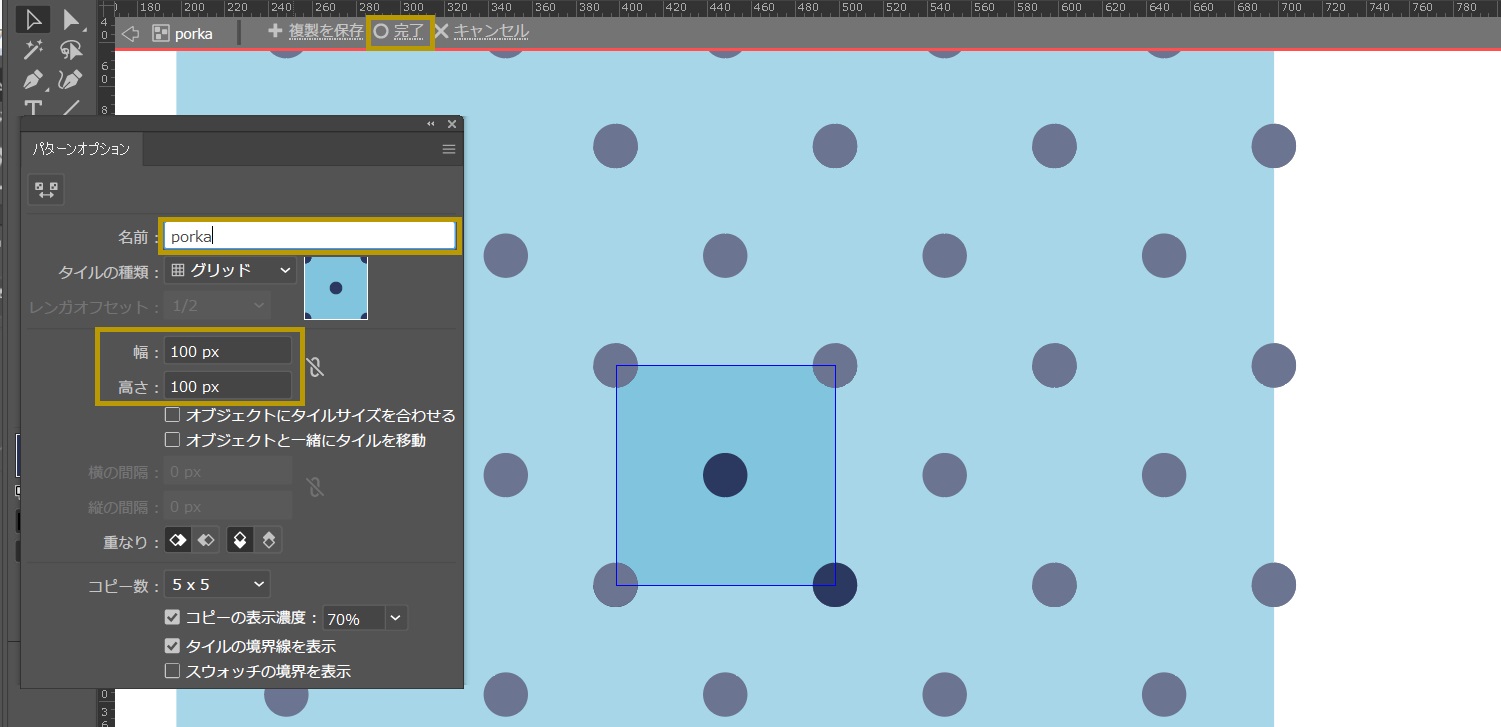
- 以下のような画面になるので、ズレなく隙間なくパターン化されてることを確認。OKだったら「名前」を付けて「完了」を押す。

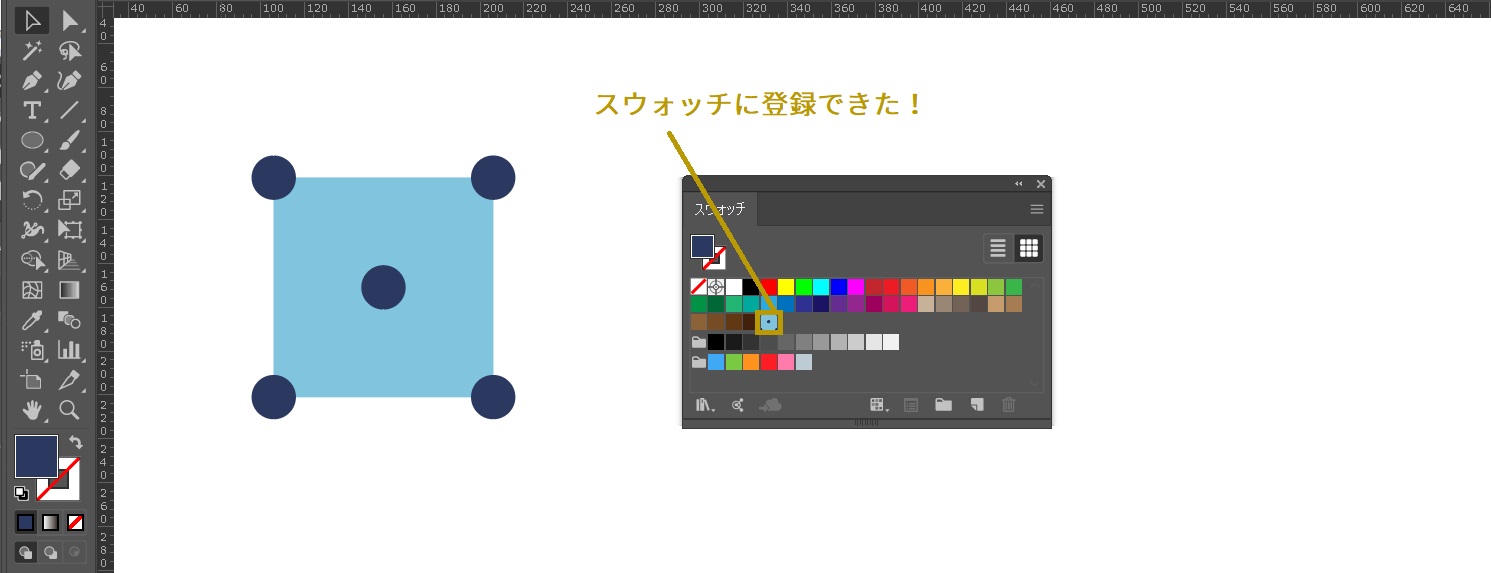
ここで「ズレたり」「隙間ができたり」表示がおかしかったら、整列がうまくいっていないか、一番背景のタイルが無色透明になっていないか、あるいはパターンオプション内の「幅」と「高さ」が今作っているタイルのサイズと異なっている可能性があります。原因突き留めて再チャレンジ!ガンバ!! - スウォッチに新しいパターンができてることを確認。

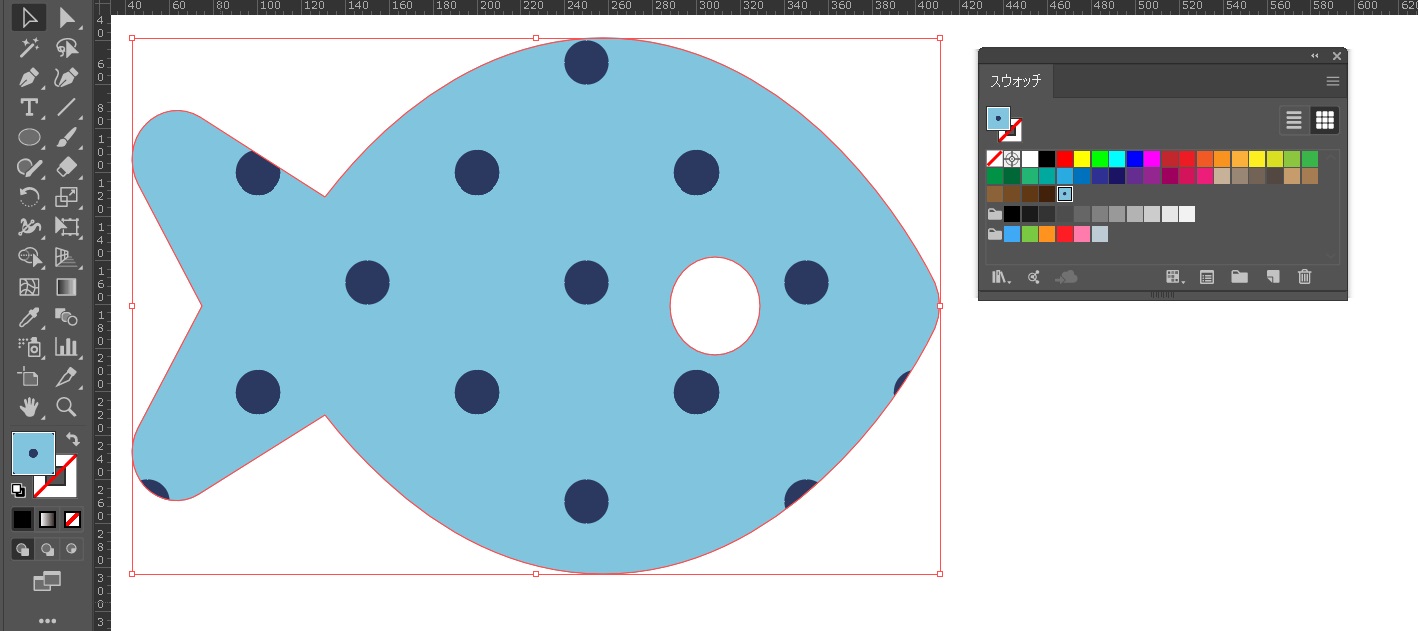
好きなパスを書いて、塗りでこのスウォッチを押せば、水玉模様の出来上がりになります。
- WEB用の背景としたい場合は、もうひと手間が必要です。
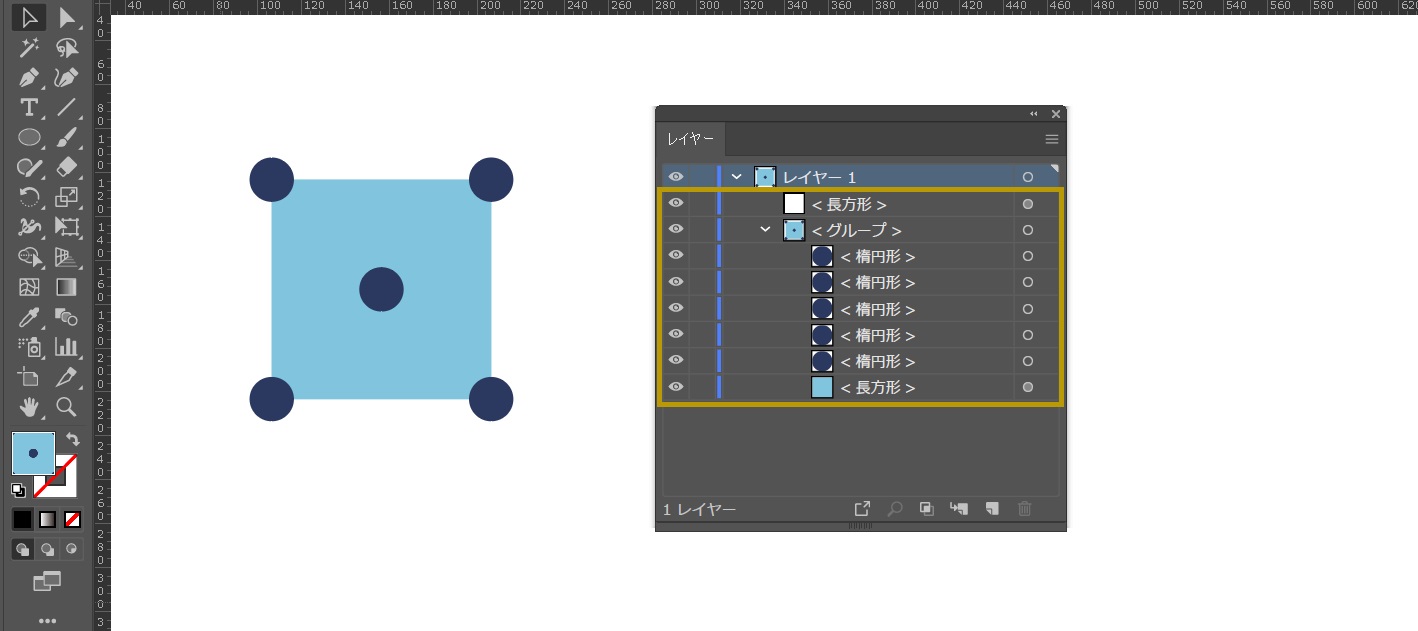
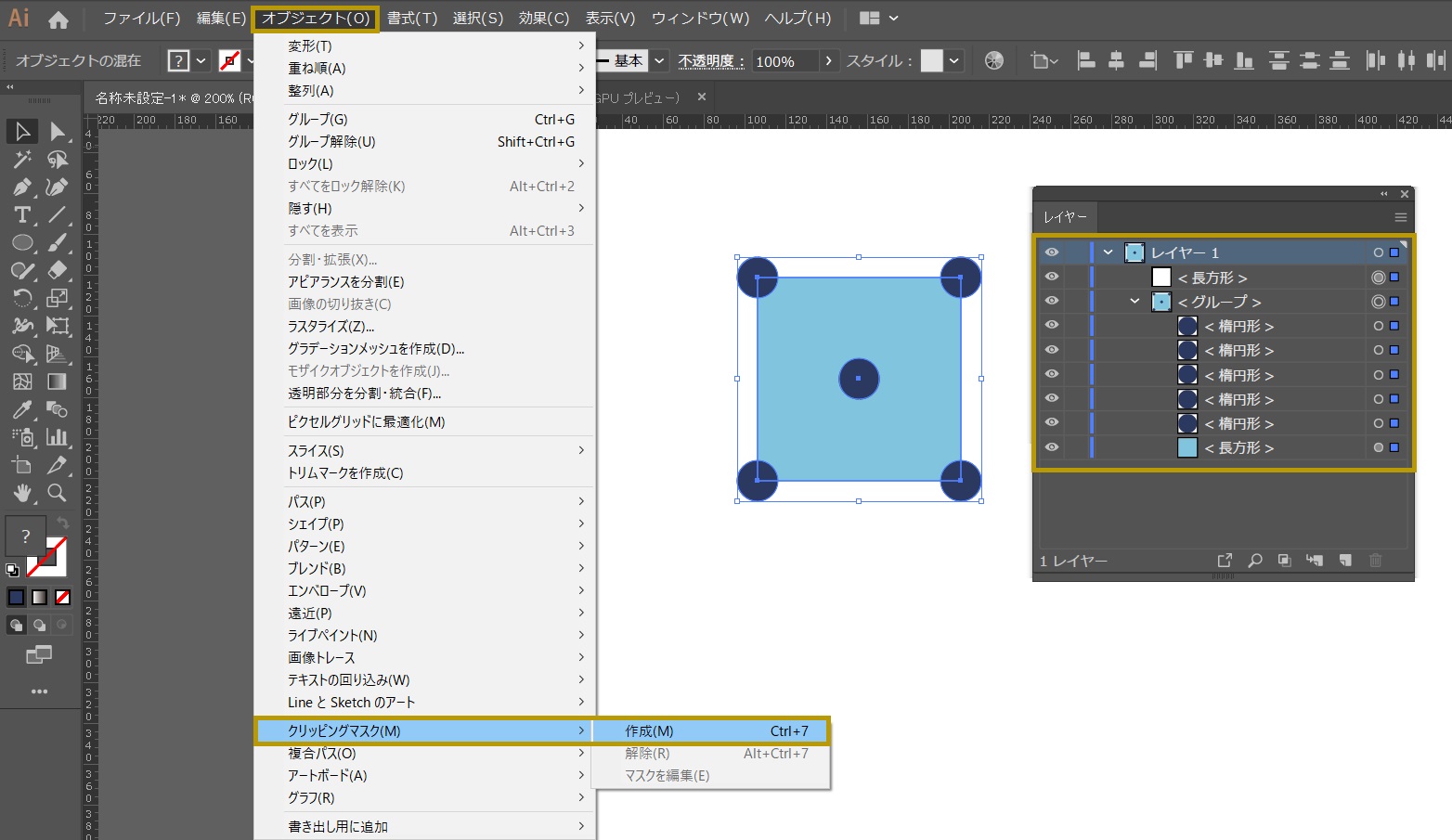
最背面に置いた無色透明の四角を最前面に移動し、それ以外の色付きの四角と5つの円をグループ化(Ctrl+G)します。
全部の要素を選択し、「オブジェクト≫クリッピングマスク≫作成」。
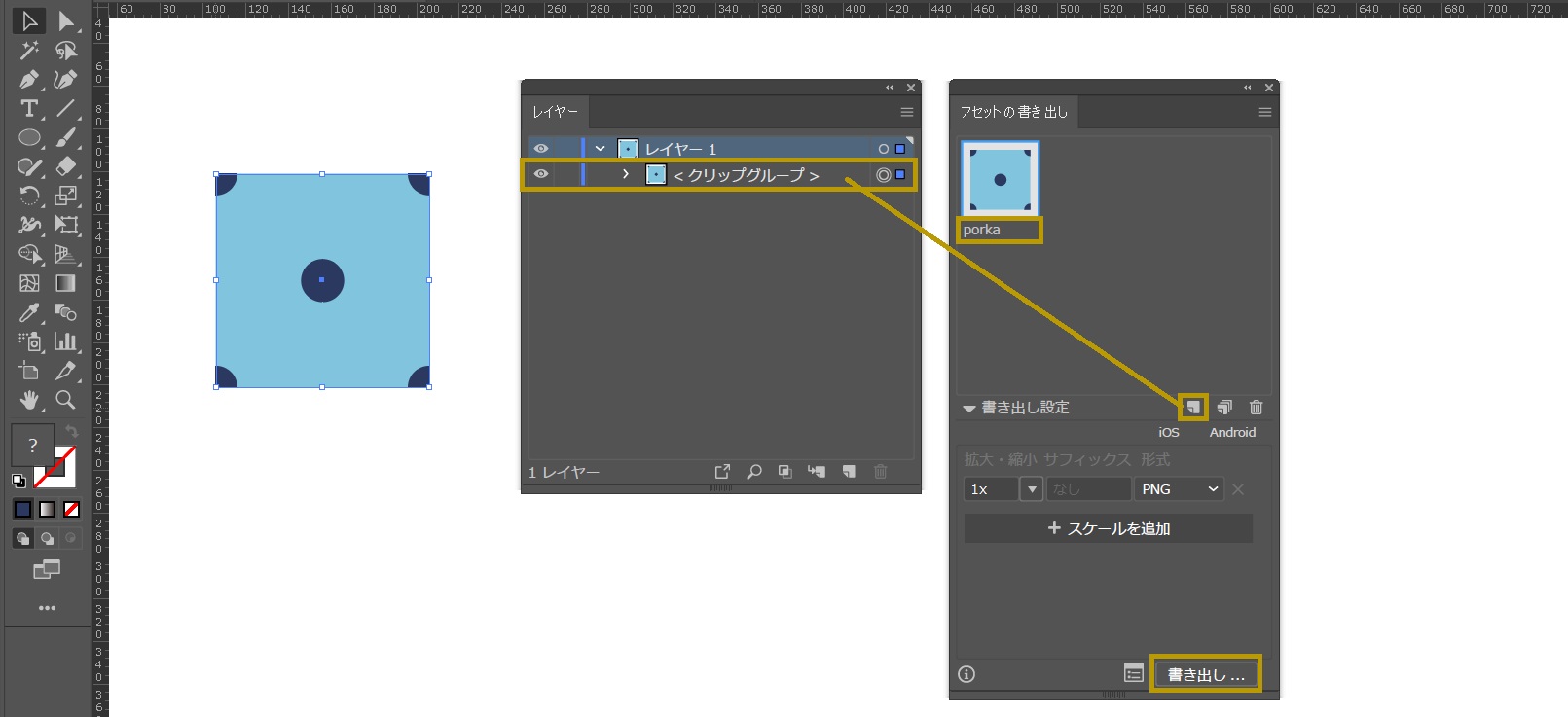
クリップグループができて四隅の飛び出た部分がカットされます。これを選択して「アセットの書き出し」で生成ボタン押下、適当な名前を付けて「書き出し」すれば出来上がり。cssのbackground-imageで敷くことのできる画像になります。
シームレスパターン:応用編
ランダムにアイテムを置いてユニークなパターンを生み出す
パターン作成の基本を掴んだところで、グッとオリジナル度が増すランダムバージョンです。
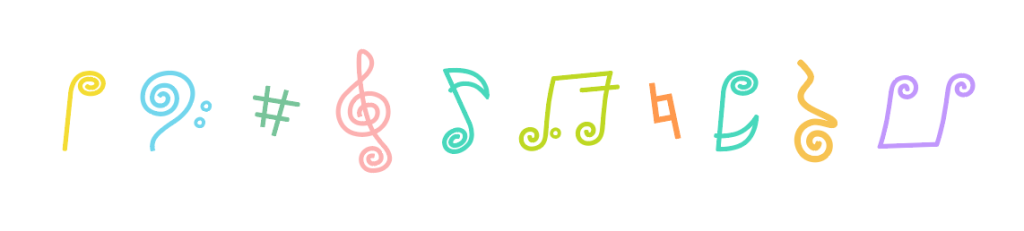
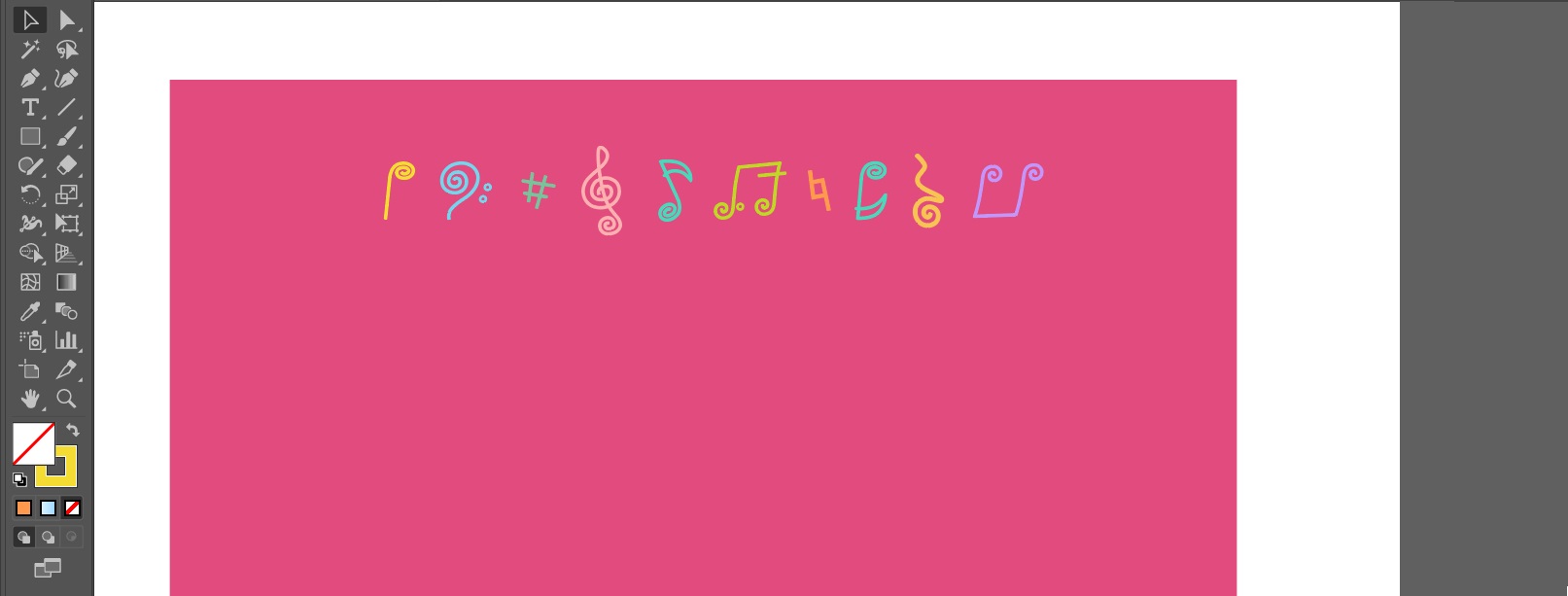
サンプルとして以下のような音符たちを準備しました。
これは予めIllustratorで描いた、10のイラストとなります。

- 新しいアートボードに長方形を描きます。サイズは「500px × 375px」としてみました。

- 1で用意したタイルに、とにかく適当に音符アイテムを置いていく。
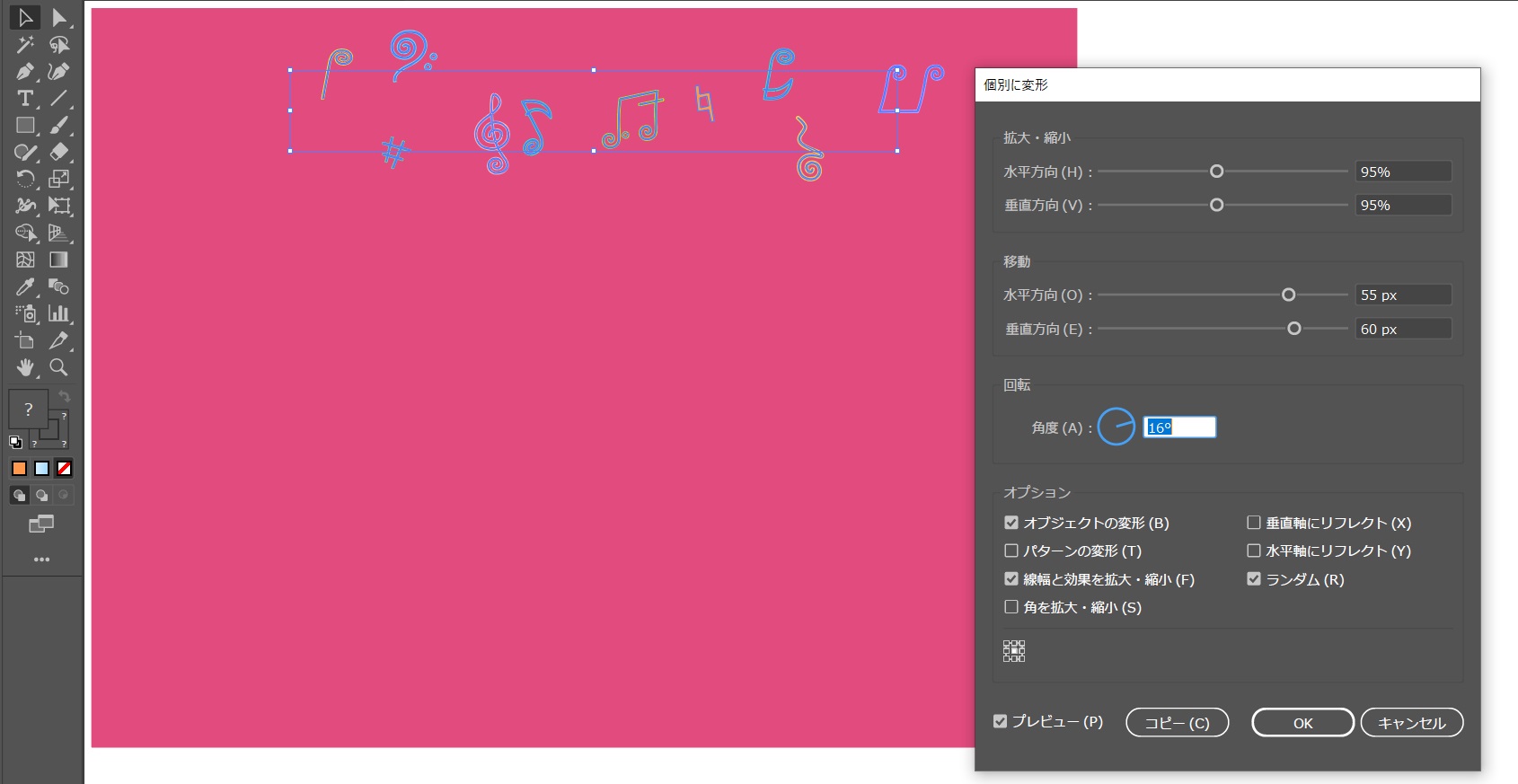
やり方はそれぞれですが、ひとつの方法としては、まずはそのままアイテムをボンっと置く。
置いたアイテムを全部選択して、「オブジェクト≫変形≫個別に変形」。ランダムにチェックを入れて、角度や移動などの値をいじるといろいろな配置になってくれます。
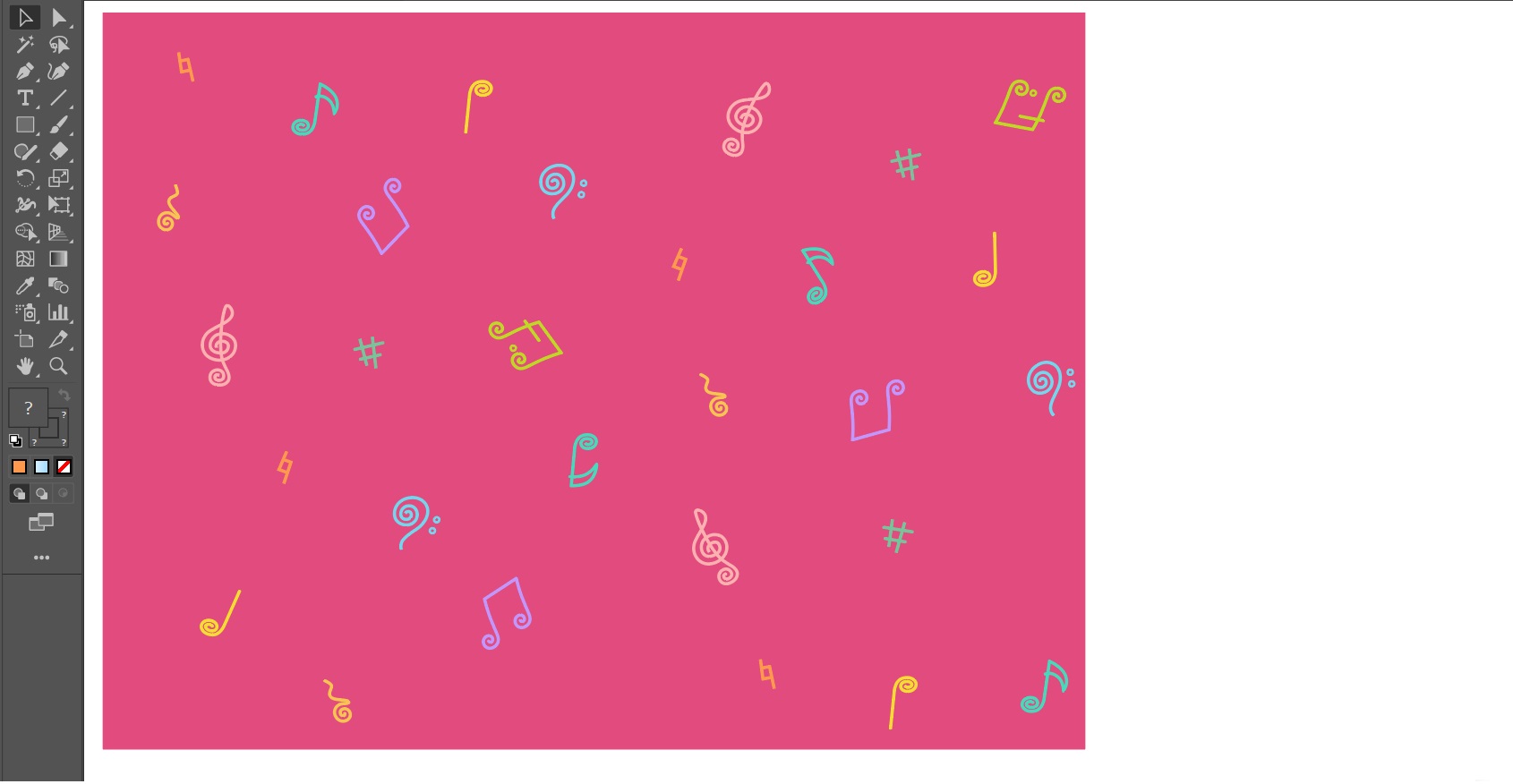
他の方法としては、地道に手作業で置いていく。
今回私はこの方法としました。
できました!
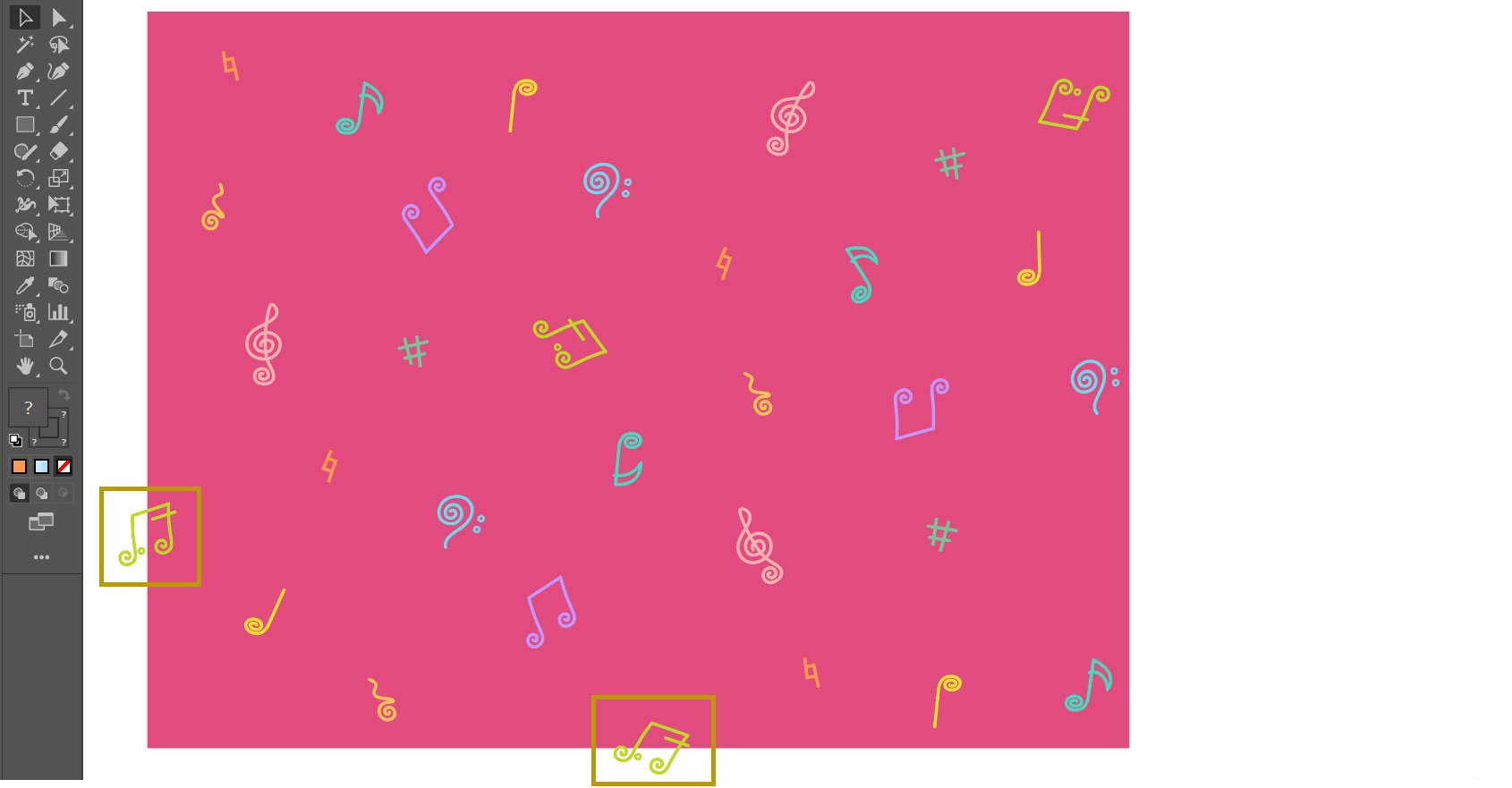
このままでもいいっちゃあいいのですが、どんなに端っこギリギリのところまで要素を置いても、同じサイクルで規則正しく上下左右に隙間ができてしまうので、その残念感を解消します。 - つなぎ目のよさげな場所によさげなアイテムをはみ出した状態で置く。

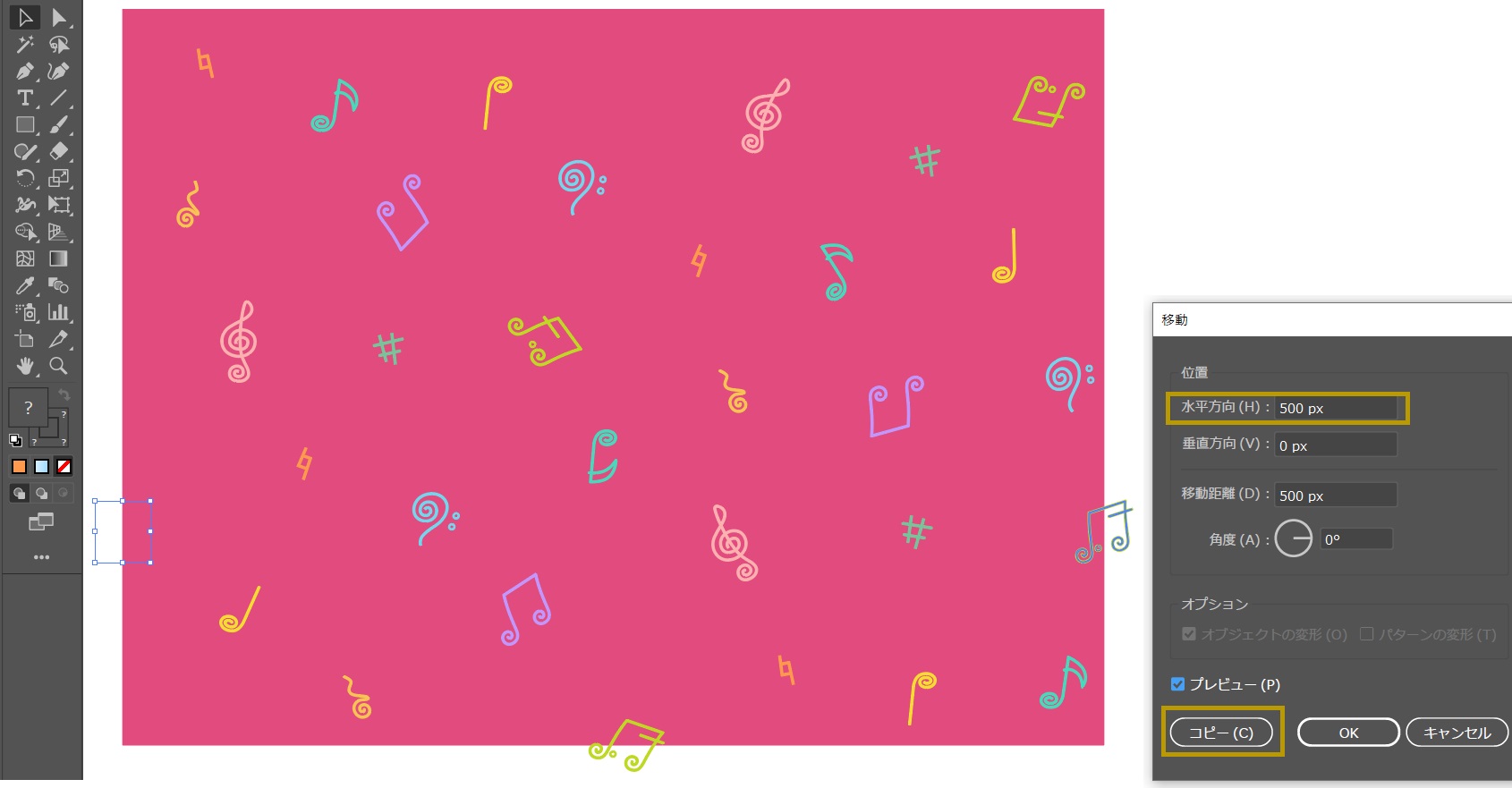
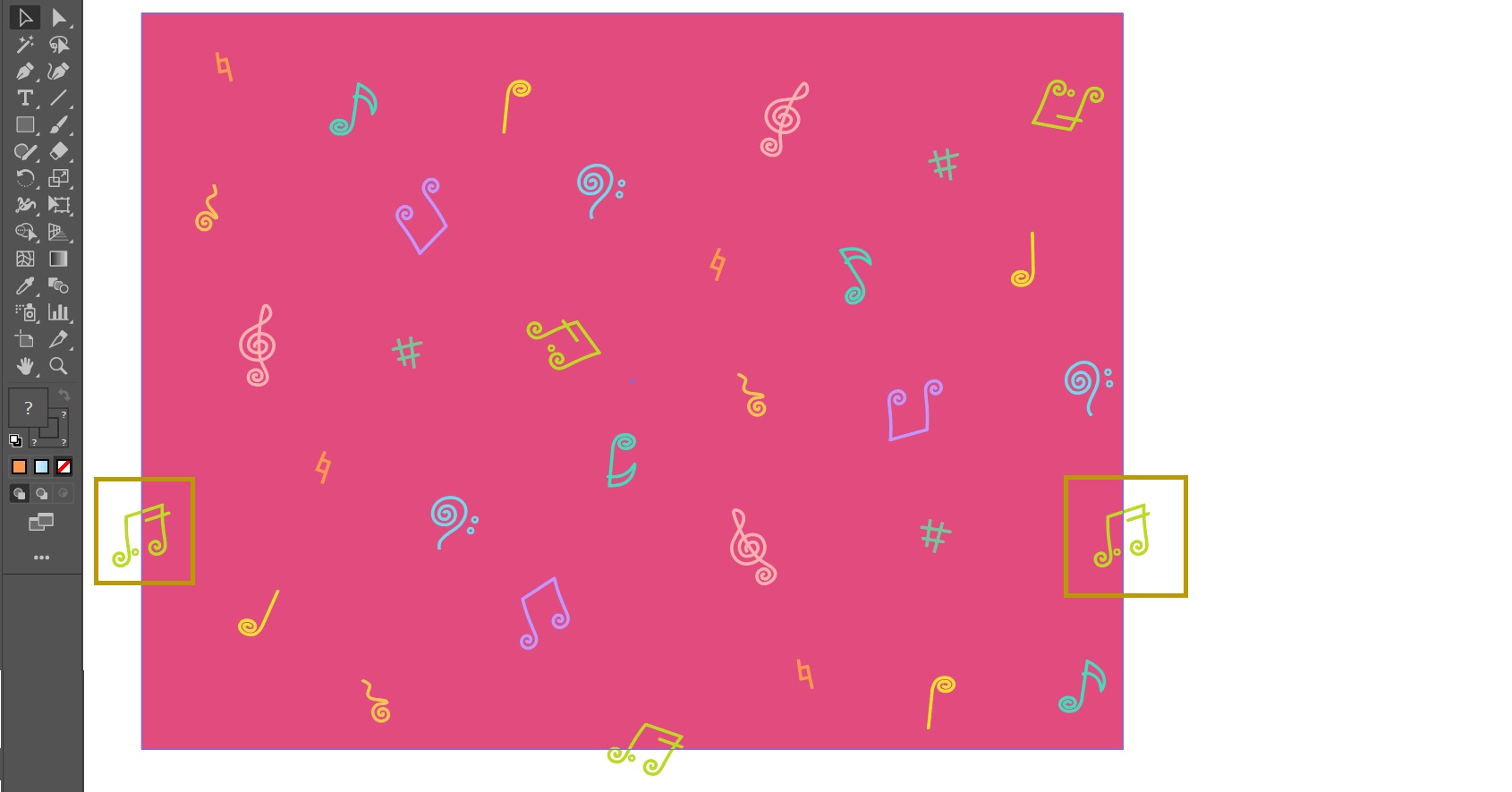
- 追加したアイテムのはみ出た部分が連続したときに繋がるように、タイルの縦横のサイズ分だけコピー&ペーストします。今回、横:500px/縦:375pxなので左右に繋げたいものは水平方向:500px、上下に繋げたいものは垂直方向:375pxの移動です。ここでは「オブジェクト≫変形≫移動」で値を入れ、コピーします。


同じように、下にはみ出ているアイテムも「-375px」垂直移動のコピーとします。 - 後は「基本編」の「パターン作りの仕上げ」以降と同じになります。
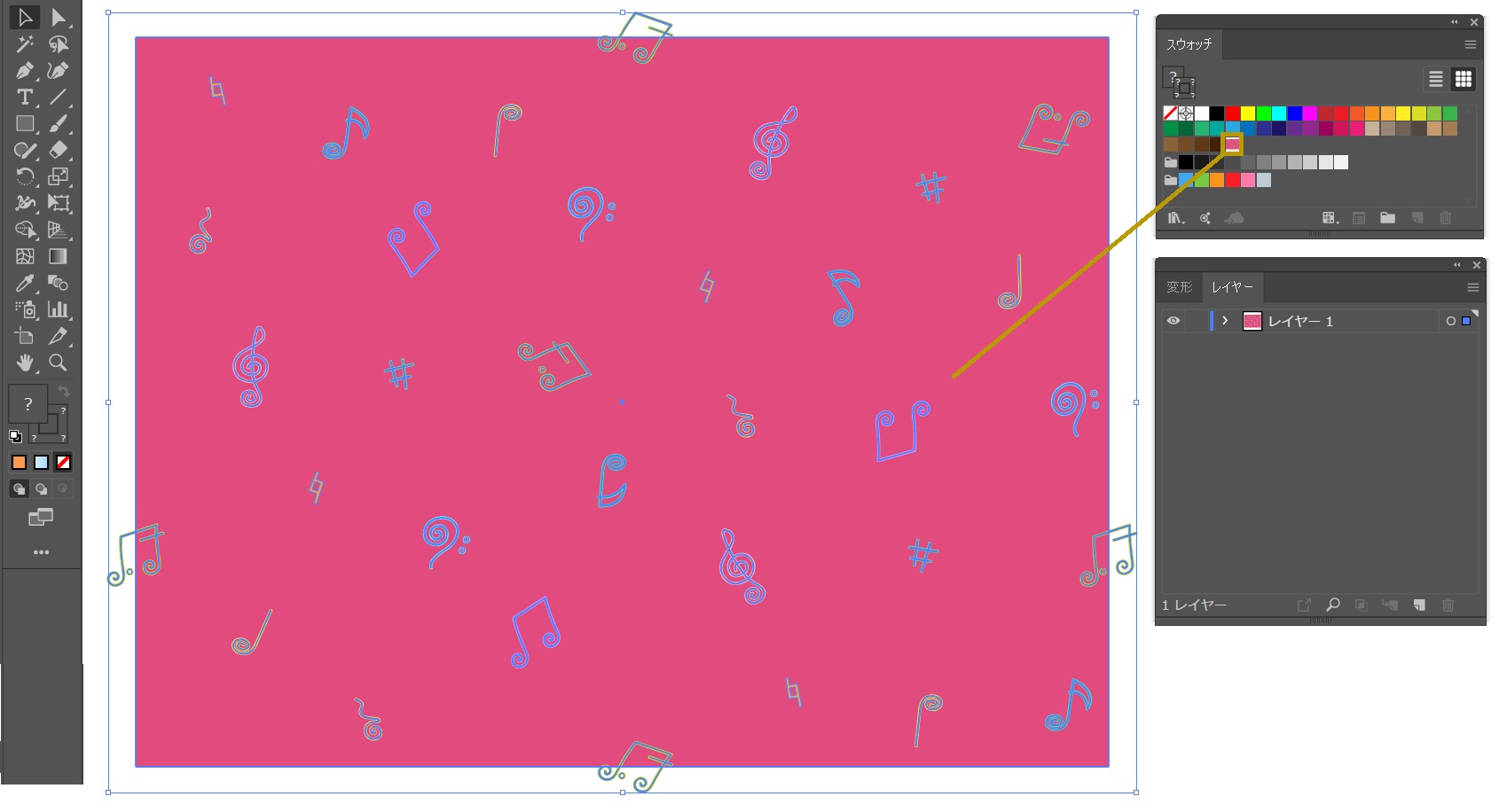
ちなみに前述ではできあがった要素をすべて選択して「オブジェクト≫パターン≫作成」としましたが、スウォッチ部分にドラッグ&ドロップしても同様の結果となります。
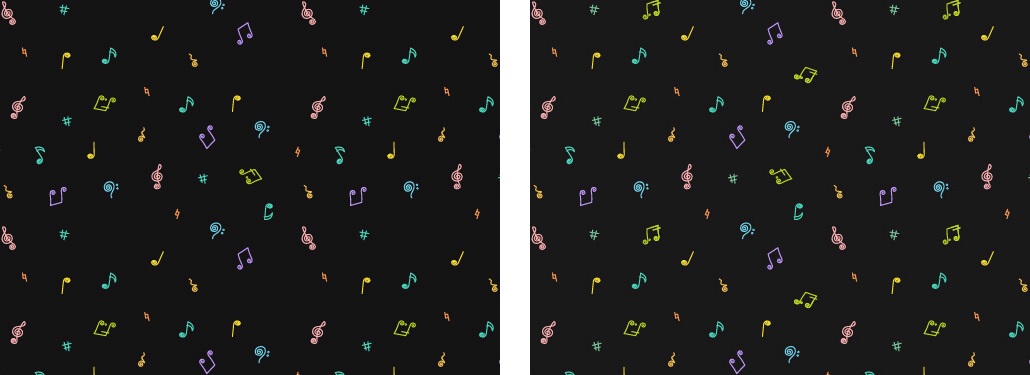
はみだし部分を「作らなかった場合」(左)と「作った場合」(右)の美観を比べてみます。
右側の方が断然、抜け感があっていいですよね!
それでもやっぱり時間がないときは
商用利用可の秀逸な素材を擁するストックサイトに頼りましょう。
そのまま使えるものから、制作側には嬉しい「編集可」のベクター素材まで、豊富なコレクションの中から要り様のものを選ぶことができます。
いくつか有名どころをご紹介いたしますので、実際にダウンロードするもよし、(お値段に折り合いのつかない場合は)眺めて目の保養にするもよし。使い道いろいろです。
【Adobe Stock】
US本社のアドビが提供する大手ストックサイト。
抱えている素材はイラスト、写真、動画など多岐に渡り、ワールドクラスのクリエイターがこぞって出展しているので、品質は他に類をみないハイクラスです。
要有料会員登録、その上、一部の「無料素材」以外は追加プラン加入や、個別に購入代金が発生するなど、お財布には厳しいという致命的なデメリットが立ちはだかります。大蔵大臣から許可が出ない場合は無料体験もできるので、まずは試してみるのも得策かと。
【PIXTA】
日本の企業・ピクスタ株式会社が運営しているデジタル素材のマーケット。
イラスト、写真、動画をストックしていて、会員登録無料なのが嬉しみです。無料素材も定期的に入れ替えて配布はしていますが、そこはちょっと心もとないので、結局は有料でダウンロードする必要に迫られるかなあという印象があります。
アドビ同様、クリエイターは自身の著作権を保持して作品を出展していますので力作&ユニークなものが多く、品質の高さは折り紙つきです。
【イラストAC】
お金の話で出鼻をくじかれた人に朗報。
完全無料会員登録、完全無料ダウンロード可のストックサイトもあります。
ACはイラスト、写真、動画を取り扱い、会員総数1,000万人を超すフリー素材配布のグループサイトです。
有料会員になればもろもろ制限なしの特典がつきますが、無料会員は1日のダウンロード数や検索数に上限が設けられているので注意が必要です。とはいえ、作品数も多く品質も高いので、ライセンス料なしで素材をゲットしたい人には十分に価値があるサイトとなっています。