This page contents as follows
ラインを引くとき、何を使う?
WEB上に境界線的意味合いで水平ラインを描くとき、手段として思い当たるのは、
- hrタグを使う
- borderプロパティを使う
- 画像で配置
- backgroundプロパティを使う
といったあたりでしょうか。
ひとつひとつ、みていきます。
1.hrタグを使う
htmlにhrタグを書きます。
タグ内に、グローバル属性を書くことで色や太さなどが定義できます。
<!-- html -->
<hr color="色名もしくは16進数" size="太さをピクセル数で書く">2.borderプロパティを使う
筆者的には登場回数が1番多いです。
コンテンツを内包するブロック(divなど)のcssに、線の種類や位置、色などを指定します。
//css
div {
border-bottom: 2px dashed black; //要素の下辺に太さ2pxで黒の破線
}線の種類(border-style)には、
- solid・・・実線
- double・・・二重線
- dashed・・・破線
- dotted・・・点線
- groove・・・凹んだ線
- ridge・・・出っ張った線
などがあります。
またborderは、上下左右の繋ぎ目が窓のサッシのように斜めに張り合わされることから、
See the Pen border_01_230710 by Mariso (@Masum1ng) on CodePen.
その特性を生かした多彩なスタイルをあてることができます。
borderプロパティのポテンシャル話については、今後別記事を展開する予定なので、しばらくお待ちください。
3.画像で配置
ごりごりデザイン重視の線を引くのなら、グラフィック系ソフトで画像を作り、htmlにimgタグで置いたり、cssのbackground-imageでスタイルをあてたりするのが手っ取り早いでしょう。
4.backgroundプロパティのlinear-gradient()を使う
対象要素のcssに背景色(background-color)をあて、高さを指定してあげれば、その色&その高さ(=太さ)の線が引けます。
よく見かけるのは、ハンバーガーメニューの3本線とかですかね。
それからいろんな局面で登場する、cssの関数「linear-gradient()」を使えば、幅広いデザインを実現することができるんです。
今回はこの「linear-gradient()」に着目して、可愛いラインを引いてみたいと思います!
linear-gradientとは何ぞや?
まずは概論から
linear-gradient() は CSS の関数で、二つ以上の色の連続的な直線に沿った変化から構成される画像を生成します。
mdn web docsより
backgroundプロパティの中にlinear-gradientを書き、()の中に色や角度、変化の度合いや分布などを定義するものです。筆者は、背景色をグラデーションにするときによく使います。
シンプルなグラデーションを作る
ということで、以下、最もシンプルな2色使いのパターン。
2つの色の16進数をカンマで区切りました。あとは全てデフォルト任せなので、「方向は垂直下へ」「1色目からはじまり、均等にグラデーションしていって最終的に2色目に到達」しています。
See the Pen background_lineargra_230711 by Mariso (@Masum1ng) on CodePen.
アレンジしたいときは、「角度」もしくは「方向」、それから色の後ろに「%」や「px」の値を入れて、色の変化や分布のしかたを細かく定義することができます。
linear-gradient(90deg, red 10%, black 60%);上記コードの場合は、
「左から右方向へ(90deg)」「先頭から10%までは純粋な赤」
「10%から60%にかけて赤から黒にグラデーション」
「60%以降は末尾まで純粋な黒」
の意。
これらを複雑に組み合わせると、変幻自在なグラデーションが仕上がることとなります。
応用するとしましま模様にもなる
色の後ろの値は2つ置くこともできます。
1つ目は「から」、2つ目は「まで」。
このとき、
とすると、色はグラデーションせず、明確な線となってひとおもいに次の色に切り替わるのです。
この特性を生かして、しましま模様を描くことができちゃいます。
See the Pen background_lineargra_230711_02 by Mariso (@Masum1ng) on CodePen.
だいぶ肩が温まってきましたね。
では、布石を回収していきましょう。
ジグザグ線を描いてみる
随分と前置きが長くなってしまいましたが、ここからいよいよ本題です!
2色のジグザグで背景を切り替える
いきなり結論ですが、コード案はこうです。
See the Pen css2307_zigzag01 by Mariso (@Masum1ng) on CodePen.
詳しく解説していきましょう。
理屈としては、ピンクかサックスか、どちらかに擬似要素を作って、ジグザグ模様を相手側にかぶせてしまう感じです。
今回は、ピンク側に擬似要素:afterをつけてみます。
まず手始めに、ジグザグ線の山ひとつ分のサイズを決めます。
今回は、横幅:160px/高さ:20pxとしてみました。

必要な値をピンク背景divの擬似要素:afterに与えてあげます。
div.pink:after {
background-size: 160px 40px; //山ひとつ分のサイズ(※高さはできあがりの2倍)
width: 100%; //幅100%の間、160px/20pxの山が連続して続く
height: 40px; //ジグザグ線を置く範囲高さ(※高さはできあがりの2倍)
left: 0; //ジグザグ線:横方向の開始位置
bottom: -20px; //ジグザグ線:できあがりの山の高さ
position: absolute; //擬似要素お決まり
content: ""; //擬似要素お決まり
}
そして、linear-gradient()出動。
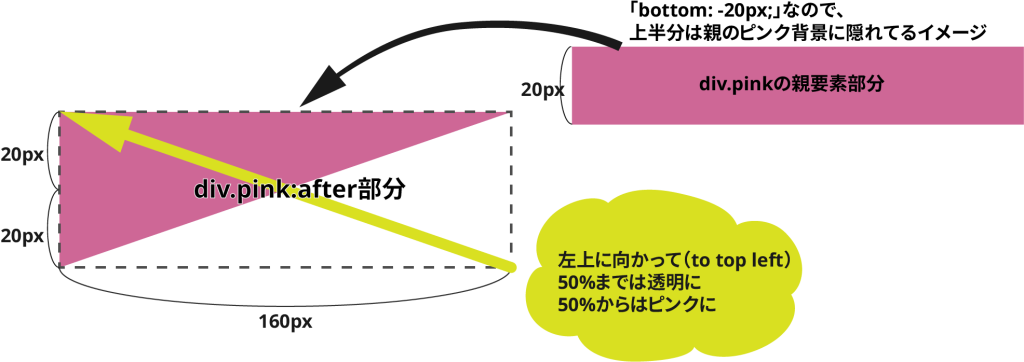
サックス側からみて、前半「山の登り」/後半「山の下り」、それぞれlinear-gradient()を定義することになります。いずれも、色は「ピンク」と「透明」とし、background-size半分の幅をななめに仕切っていきます。
【前半「登り」】
background: linear-gradient(to top left, transparent 50%,#ce6796 calc(50% + 1px));
こちら、分解すると以下のような構造になっています。

同じ原理で、山を下る方の線もつけます。
【後半「下り」】
background: linear-gradient(to top right, transparent 50%,#ce6796 calc(50% + 1px)); 
【前半:登り】と【後半:下り】を合体
background: linear-gradient(to top left, transparent 50%,#ce6796 calc(50% + 1px)),linear-gradient(to top right, transparent 50%,#ce6796 calc(50% + 1px));
ちなみに、後続色の値を「calc(50% + 1px)」とさせたのは、1px分だけグラデーションさせて、線の端がガタガタに見えるのを防ぐアンチエイリアス効果を利かせるためです。
1本のジグザグ線を引く
前項の2色使い背景パターンを応用して、ジグザグの線だけを描いてみます。
こちらも、結論を先にお伝えします。
See the Pen css2307_zigzag02 by Mariso (@Masum1ng) on CodePen.
では、詳しく説明します。
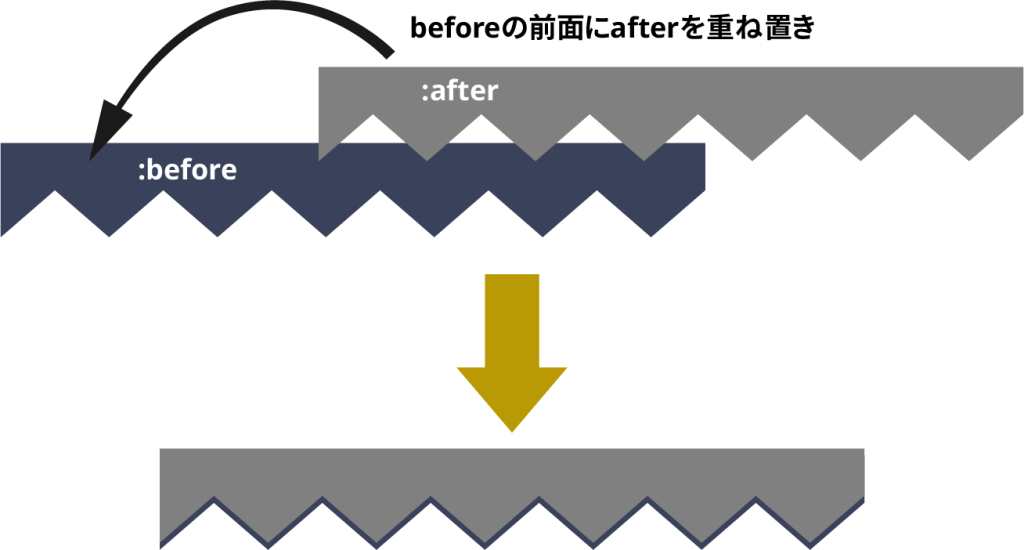
線だけを見せたいときは、擬似要素「before」「after」両方使います。
イメージとしては、こんな感じ。

afterの色を周囲の背景色と同一にすることで、beforeのはみ出た部分だけが線となって残る算段です。before/afterいずれも共通して定義するのは、
.zigzag:after, .zigzag:before {
position: absolute;
content: "";
height: 50px;
width: 100%;
left: 0;
transform: translateY(-50%);
}前項のとおり、ジグとザグ(?)が交差してしまう上半分は非表示としたいので、できあがりの山の高さは半値になることを念頭に入れておきます。
また、ジグザグ線を親要素の垂直方向中央に配置したいので、前振りとして「transform: translateY(-50%);」も準備しておくことにしました。
そして、肝のlinear-gradient()。考え方は、いずれも前項同様となります。
注意するのは、重複しますが「色のチョイス」と「垂直方向の位置に差をつける」の2点。
具体的には、
- before・・・先行色は透明、後続色は線色とする
- after・・・線の太さ分だけbeforeより上部に配置し、先行色は透明、後続色は周囲の背景色と同じ色とする
・・・ことを、意識します。
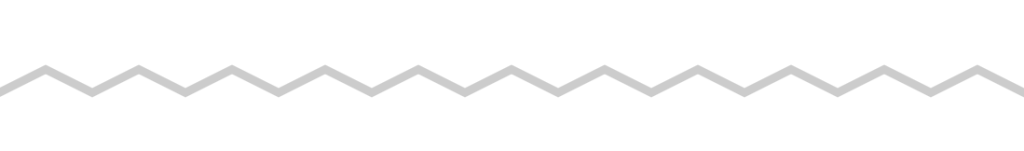
今回のDEMOでは、「白背景にグレーのジグザグ線」スタイルです。
【before/線の色でジグザグを作る】
.zigzag:before {
background: linear-gradient(to top left, transparent 50%, #ccc calc(50% + 1px)),linear-gradient(to top right, transparent 50%, #ccc calc(50% + 1px));
top: calc(50% + 10px);
background-size: 100px 50px;
}【after/見せたくない部分を覆うジグザグ】
.zigzag:after {
background: linear-gradient(to top left, transparent 50%, #fff calc(50% + 1px)),linear-gradient(to top right, transparent 50%, #fff calc(50% + 1px));
top: 50%;
background-size: 100px 50px;
}before「top: calc(50% + 10px);」
after「top: 50%;」
となっているので、この差異10pxが、線の太さとなります。

花びら線を描く
円形グラデーションradial-gradient()の登場
ジグザグ線の上の突起部分がアールになっているものを、便宜上「花びら線」と呼ぶことに。

ここまで登場したのは線形のグラデーション「linear-gradient()」でした。
花びらを実現するために、新たに登場するのが、放射状の円形グラデーション「radial-gradient()」です。
色の選び方や、切り替え値など、根本的な考え方は線形と同じです。
ということで、掲題の花びら線、コード案を2つご紹介しましょう。
縁が花びらになった背景を作る
See the Pen css2307_zigzag04 by Mariso (@Masum1ng) on CodePen.
花びらの線のみを描く
See the Pen css2307_zigzag06 by Mariso (@Masum1ng) on CodePen.
なみなみ線も円形グラデーション
テンポよく進めてまいりましょう。
なみなみ線は、ほぼほぼ花びら線と一緒。カスタマイズする部分は、以下のとおりです。
- background-sizeの値を2倍に
- 擬似要素beforeとafter両刀使い
- beforeとafterの配置を波ひとつ分ずらす
導き出されるコード案はこちらになります。
See the Pen css2307_zigzag04 by Mariso (@Masum1ng) on CodePen.
便利なジェネレーターもある!
「radial-gradient()」は、正円にするのか、楕円にするのか、グラデーションの中心の位置はどこにするかなど、線形以上に複雑なロジックを解釈して的確に定義する必要があります。
しかしながらご安心ください!
素敵な方たちが、ジェネレーターを作ってくださっています。
CSS Gradient
色やグラデーションの型など、出来上がりを確認しながらチョイスすれば、cssが自動生成!
英語サイトですが、シンプルなGUIなので直感的に作業が可能、最短距離で目的達成できるのがうれしいですね。
Grabient
こちらも英語ですが、視覚的なユーザービリティが高いサイト。
トップページのサンプルから簡単にカスタマイズができて、cssもコピーボタンを押せば一発ゲットできちゃいます。