This page contents as follows
なぜか嫌われ者の「float」プロパティ
WEBのブロックレベルを横並びにするプロパティは各種あります。
代表的なものとしては「display:flex;」で、これひとつで賄えるのであれば他のプロパティは使いたくないというのがスピード勝負のコーダーの本音ともいえます。
「position:absolute;」を極力使いたくないのと同じで、「float」もご近所を巻き込んで後始末を余儀なくされる点が、敬遠される理由な気がしています。
とはいえ、偉大な功績を誇る「float」。
タイムカプセルに入れて土中に埋めてしまわず、サクッと卓上に置いて、スマートに使いこなしたいところです。
floatの効能
要素を左もしくは右に寄せて、後続のコンテンツを反対側に流し込みます。
早速実物を見てみましょう。
キーワード「none」「left」「right」の3つを紹介してまいります。
「float: none;」のDemo
このプロパティのデフォルト値です。
何事もなかったかのように、要素は上下に並びます。
float: none;See the Pen float-practice01 by masuming (@Masum1ng) on CodePen.
「float: left;」のDemo
要素を左に配置します。
次の要素も「float:left」にすると、ひとつめの要素の終了地点を基準とし、左寄せになります。
float: left;See the Pen float-practice01-02 by masuming (@Masum1ng) on CodePen.
「float: right;」のDemo
要素を右に配置します。
次の要素も「float:right」にすると、ひとつめの要素の終了地点を基準とし、右寄せになります。
float: right;See the Pen float-practice01-03 by masuming (@Masum1ng) on CodePen.
leftとrightの混合バージョン
box1を左寄せ、box2を右寄せにしてみます。
See the Pen float-practice01-04 by masuming (@Masum1ng) on CodePen.
leftとrightとnoneの混合バージョン・・・ひとつめの挫折
box1を左寄せ、box2を右寄せ、box3はフロートなしにします。
See the Pen float-practice01-05 by masuming (@Masum1ng) on CodePen.
なんか事故ってます。
そもそもどういうレイアウトにしたかったんでしょう?って話になっちゃってます。
おそらくbox03は、box01とbox02の隣には並びたくなく、一段下がって新たに左端からのスタートを切りたかったのでしょう。
そういうときは自分がfloat:none;になるだけでなく、脈々と受け継がれる横並びの呪縛から解き放たれる必要があります。
この1行を、box03に与えてあげてください。
clear: both;See the Pen float-practice01-06 by masuming (@Masum1ng) on CodePen.
メインコンテンツにありがちな肉厚のfloatになると
実際の現場では、ブロック内にはたくさんテキストだったり画像だったりが入っているので、もう少し中身を充実させてみましょう。
Demoを作る上で、まず親要素ひとつ。そこに内包する子要素はふたつとし、実験結果がわかりやすいように、以下のスタイルをあてることとします。
- 親要素に黒いボーダーをつける
- 子要素Aを水色背景とし、floatさせる
- 子要素Bにはセンテンスを含め、背景は透明、floatはさせない
ここからはしばらく、codepenではなく、完成外観の画像にて説明を進めていきます。
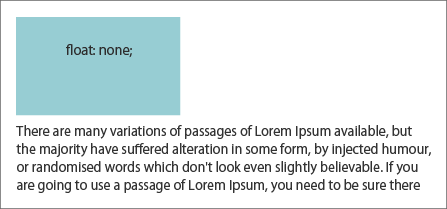
子要素A「float: none;」のDemo
普通に上下に並びます。

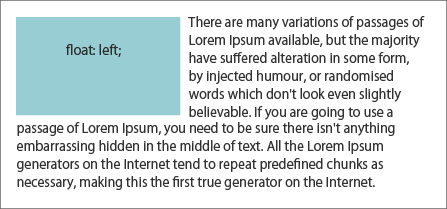
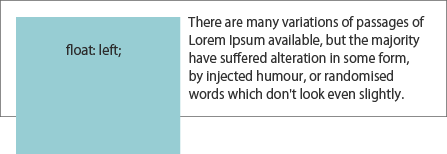
子要素A「float: left;」のDemo
水色のボックスを左寄せにします。
後続の長文は右側に流れ、フロート部分の高さが切れた後はその下に回り込みます。

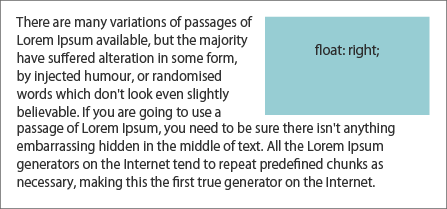
子要素A「float: right;」のDemo
水色のボックスを右寄せにします。
後続の長文は左側に流れ、フロート部分の高さが切れた後はその下に回り込みます。

「display: flex;」の横並びと比べてみる
子要素A(水色背景)のfloatプロパティを外し、親要素の箱に「display: flex;」をマークします。

テキストは回り込みません。
ちなみに、子要素AもBもfloatさせた場合は、この見栄えになります。
float、もうひとつの落とし穴
もっと怖い崩れ
上述では水色のブロックをフロートさせ、横並びのレイアウトを実現させました。
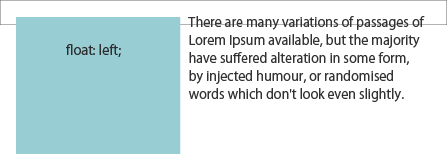
子要素Bのテキストが回り込む様子を表現するため、敢えて長い文章としましたが、もし文章が短くて子要素Aのフロート部分より高さがなかったらどうなるでしょう。
条件はさきほどと同じ、
- 親要素に黒いボーダーをつける
- 子要素Aを水色背景とし、floatさせる
- 子要素Bにはセンテンスを含め、背景は透明、floatはさせない
になりますが・・・

おっと。
レイアウトが崩れてしまいました。
これはfloatのその名の通り、要素が宙に浮いているので、水色のブロックには高さがない状態なのです。そのため、floatしていない子要素Bのテキスト部分が終わった時点で、親要素も終了してしまったわけなのです。
もし、子要素Bもfloatしていた場合はもっとすごいことになります。

完全にはみ出しちゃってますね
そしてこれは、自身のブロック内の問題だけでなく、後続に追加する要素にも飛び火していきます。
全く同じ内包のコンテナを2つ続けてみましょう。

あ”ーーー
もう、なにがなんだかわからないレイアウトに陥ってますね。
ひとつ目のコンテンツを展開中に、ふたつ目の親要素が終わってしまっています。
後処理してくれる三種の神器
子要素が浮遊して高さ不明の場合でも、親要素がきっちりその高さを担保してくれるプロパティがあります。
親の擬似要素「:after」に、次の3行をねじ込んでみてください。
.container:after {
clear: both;
content: "";
display: block;
}これで、子要素が右だの左だのにfloatしていても、親要素がまるっと囲ってくれます。
See the Pen float-practice01 by masuming (@Masum1ng) on CodePen.
プロになるには避けては通れない道?
新聞や雑誌、図鑑みたいなレイアウトを実現してくれるスグレモノ「float」ですが、このように実に苦労させられます。
コーダー初心者がはじめにつまづくステップかもしれません。
私の師匠も、「float」を覚えるまで「display:flex;」なんて便利なものがあることを教えてくれませんでした(笑)。
万人の味方「display: flex;」については以下の記事で熱く語っています。
よろしければぜひ!