This page contents as follows
「上から下」の視覚効果が入ると、侘び寂びが生まれる?
全くの私見で恐縮ですが(笑)。
隙あらば縦並びを配置しようと狙っている自分がいます。
ですから、ひとさまのWEBでも縦書きスタイルを発見すると、レスポンシブ対応で制約だらけのWEBサイトにありながら、まるで自由度の高いDTPを見ているかのような感動を覚えてしまうんですよね。
・・・とまぁ、私の御託はさておき、文字列の方向を自在にコントロールするcss。こちらは「writing-mode」プロパティとなります。
writing-modeのキーワード
今回フューチャーする主なキーワードは全部で3つ。以下のとおりです。
writing-mode: horizontal-tb;
writing-mode: vertical-lr;
writing-mode: vertical-rl;当ページでは以降、
- LTR・・・Left To Right。左書き。左から右に読むテキスト。Ex.)日本語や英語
- RTL・・・Right To Left。右書き。右から左に読むテキスト。Ex.)ヘブライ語やアラビア語
の用語を使うこととします。
writing-mode:horizontal-tb
デフォルト値。
LTR言語は左から右へ、RTL言語は右から左に並んでいきます。
writing-mode:vertical-lr
縦書き。
次の行は前の行の右に並んでいきます。
writing-mode:vertical-rl
縦書き。
次の行は前の行の左に並んでいきます。
横書き:horizontal-tbを更に詳しく
LTRでは左から右に、RTLでは右から左に文字が並びます。
デフォルト値なので、文字の向きを変える必要がないときは使いません。
デザインの都合上、
何らかの事情で初期化したいとき
レスポンシブ対応で「縦横」入れ替えたいとき
などに使う印象です。
ベンダープレフィックスとセットにすると、以下の記載となります。
writing-mode: horizontal-tb;
-webkit-writing-mode: horizontal-tb;
-ms-writing-mode: horizontal-tb;縦書き: vertical-lrを更に詳しく
LTR言語は上から下に、RTL言語は下から上に、垂直方向に並びます。
次の行は、前の行の右側に配置されます。
writing-mode: vertical-lr;
-webkit-writing-mode: vertical-lr;
-ms-writing-mode: vertical-lr;【日本語】
See the Pen writing-mode-practice_lr01 by masuming (@Masum1ng) on CodePen.
【英語】
See the Pen writing-mode-practice_lr02 by masuming (@Masum1ng) on CodePen.
縦書き: vertical-rlを更に詳しく
LTR言語は上から下に、RTL言語は下から上に、垂直方向に並ぶ・・・ところまではvertical-lrと同じ。
違いは、次の行が前の行の左側に配置されるところです。
writing-mode: vertical-rl;
-webkit-writing-mode: vertical-rl;
-ms-writing-mode: vertical-rl;See the Pen writing-mode-practice_rl01 by masuming (@Masum1ng) on CodePen.
See the Pen writing-mode-practice02 by masuming (@Masum1ng) on CodePen.
LTR言語で「下から上」方向の縦書きを作りたいとき
ブラウザによって差が出てしまう
上述の他にも、テキスト方向を要求するキーワードがあるにはあります。
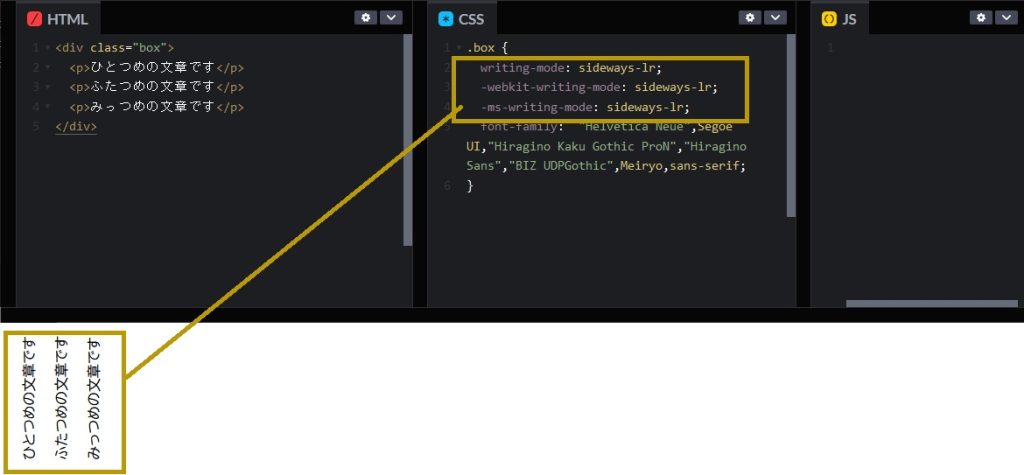
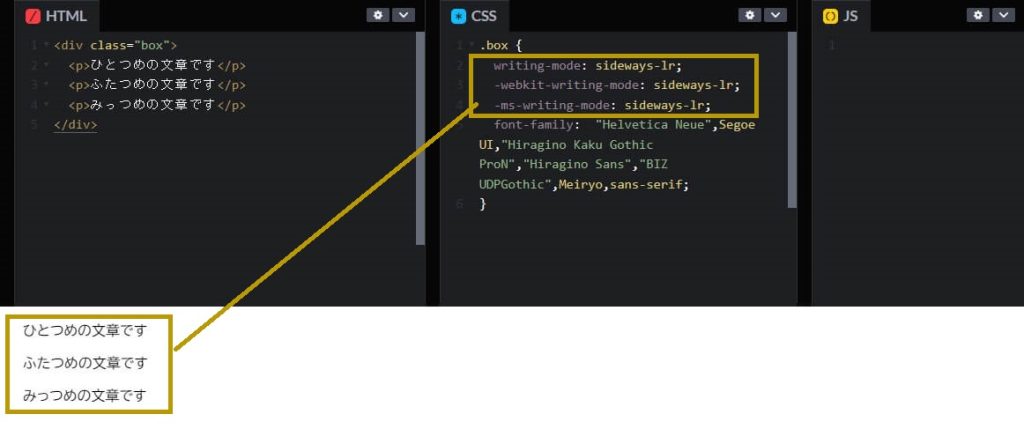
writing-mode: sideways-lr;
writing-mode: sideways-rl;それぞれ垂直方向に、LTR言語は下から上、RTL言語は上から下に並べるよう指示するキーワードです。同時に、文字単位でも、「lr左側に」「rl右側に」90°倒した状態になります。
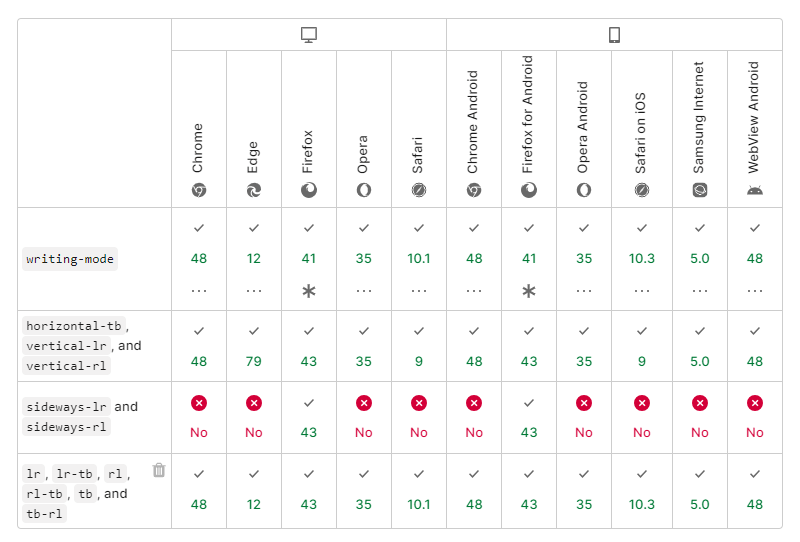
しかしながら、Firefox以外のブラウザには非対応となっています。
【Firefox】

【Chrome】

【参考資料】

transformプロパティの力を借りる
全ブラウザに対応せねば!ってときは、「vertical-rl」で右側に90°倒してから、180°回転して相殺する・・・という手段に切り替えましょう。
writing-mode: vertical-rl;
-webkit-writing-mode: vertical-rl;
-ms-writing-mode: vertical-rl;
transform: rotate(180deg);See the Pen writing-mode-practice_rl03 by masuming (@Masum1ng) on CodePen.
英数字を横倒しせずに縦並びにしたい
お気づきのとおり、「writing-mode」で縦並びにすると、英数字は文字が横に倒れてしまいます。
これを解消したいときは以下2つの方法をお試しください。
「text-orientation」プロパティの導入
横書き用のテキストを正立にしてくれる、以下の指示を追加します。
text-orientation: upright;See the Pen writing-mode-practice_04 by masuming (@Masum1ng) on CodePen.
全角なら倒れない?
倒れるのは半角英数なので、全角にすると正立のままでいてくれます。
あくまでも補足程度に(笑)。